Webship-js is a highly effective automated testing tool that accelerates website testing. It provides detailed and efficient results from the beginning of testing, including report generation, Using Nightwatch.js and Cucumber-js, and running automated functional testing using Selenium.
Webship-js is a versatile tool suitable for various website projects, as it relies on fundamental commands shared across all websites.
Example: login actions into a single sentence.
When I login by “username” and “password”
Then I should see “Welcome username”
Anyone can formulate specific step sentences using Gherkin language that is close to human language. These steps serve the purpose of performing the testing process, allowing you to select actions as needed. Webship-js is readily available to use in this regard.
An example to check the homepage
Given I am on the homepage
Then I should see "Welcome!"
The actual programmatic implementation of these steps, which the user will not have to deal with
Given(/^(I am|we are) on( the)* homepage$/, function (pronoundCase, theCase) {
return browser. url(browser. launch_url);
});
Then(/^(I|we)* should( not)* see "([^"]*)?"$/, function (pronoundCase, negativeCase, expectedText) {
return browser.assert.elementContainsText(negativeCase, expectedText, "html");
});
To access all the Step Definitions in webship-js :- Webship-js Step Definitions
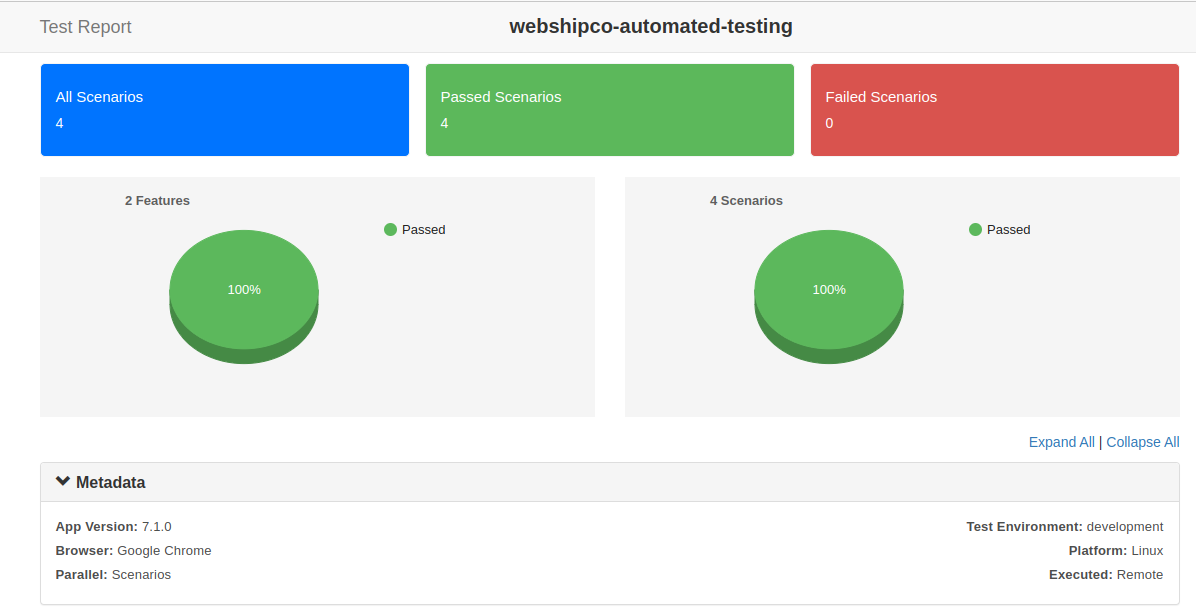
Upon test completion an accurate report is generated. This report showcases the status of each test step, indicating whether it succeeded or failed, along with a descriptive error message. Furthermore, it provides an overview of the site test's general status, including the percentage of successful tests (which should ideally be 100%) and the percentage of errors. The report also details the number of features and scenarios that passed and failed the test. Additionally, it presents these results in graphical formats for easy comprehension.
Full example:
We do the testing on the webship.co homepage
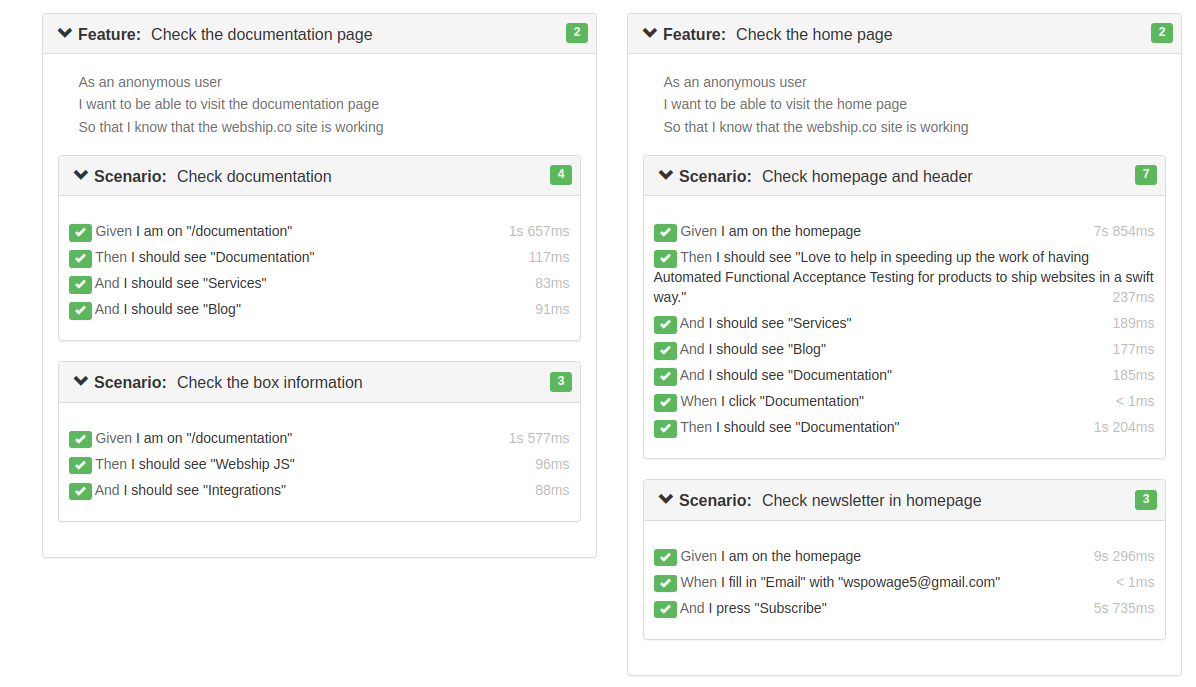
Feature: Check the home page
As an anonymous user
I want to be able to visit the home page
So that I know that the webship.co site is working
Scenario: Check homepage and header
Given I am on the homepage
Then I should see "Love to help in speeding up the work of having Automated Functional Acceptance Testing for products to ship websites in a swift way."
And I should see "Services"
And I should see "Blog"
And I should see "Documentation"
When I click "Documentation"
Then I should see "Documentation"
Scenario: Check newsletter in homepage
Given I am on the homepage
When I fill in "Email" with "wspowage5@gmail.com"
And I press "Subscribe"The report shows that there is no error, all steps are correct


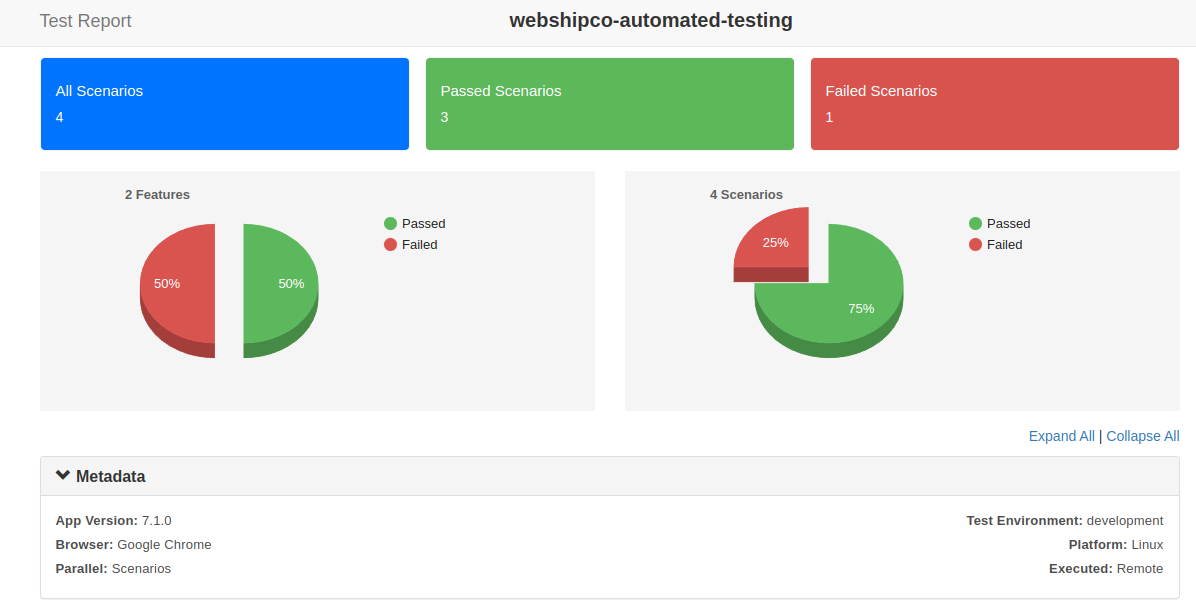
Having a mistake on purpose to see a change in the report output result, and we will change the following:
Then I should see "Documentation" To
Then I should see "Docs"
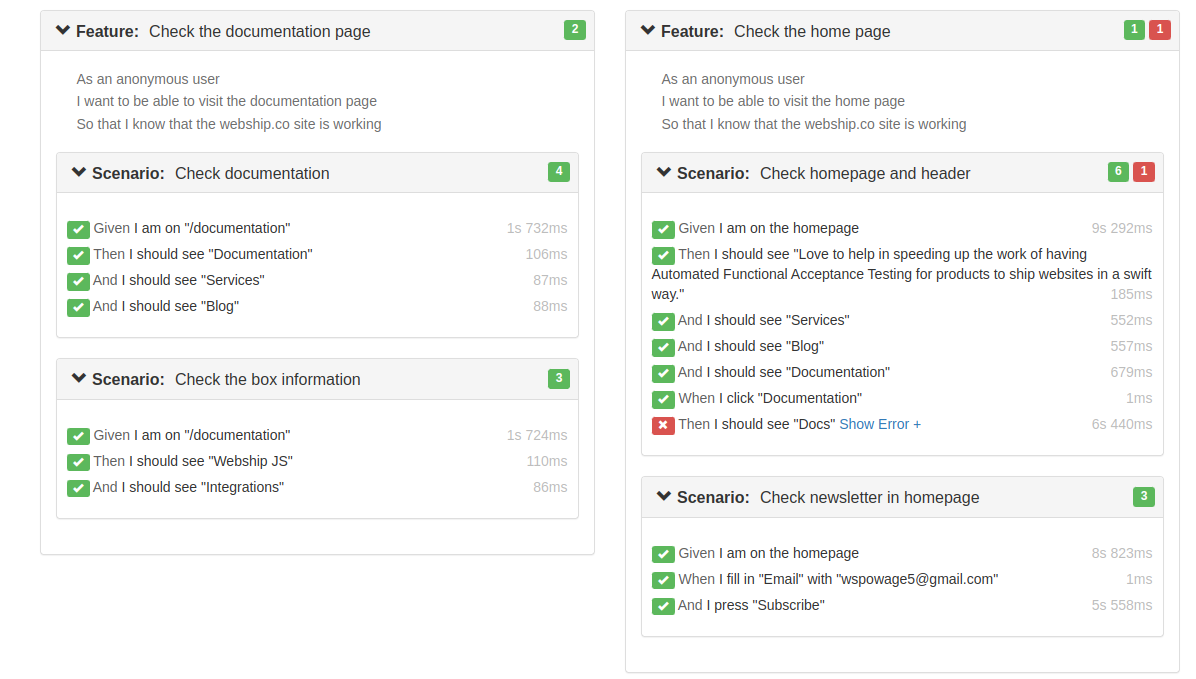
Feature: Check the home page
As an anonymous user
I want to be able to visit the home page
So that I know that the webship.co site is working
Scenario: Check homepage and header
Given I am on the homepage
Then I should see "Love to help in speeding up the work of having Automated Functional Acceptance Testing for products to ship websites in a swift way."
And I should see "Services"
And I should see "Blog"
And I should see "Documentation"
When I click "Documentation"
Then I should see "Docs"
Scenario: Check newsletter in homepage
Given I am on the homepage
When I fill in "Email" with "wspowage5@gmail.com"
And I press "Subscribe"We find that the report shows an error in the test, and it indicates the error step


Finally, Webship JS is basically a website testing utility that simplifies the creation of automated functional testing . Its primary goal is to support complex tests, which ultimately ensures high website quality and fast deployment.
For more information:- Webship Docs
And for help:- Contact us





