Making sure people can easily move around your website is very important. If links don’t work or users get lost, it can be frustrating and lead them to leave.
In this blog, we’ll discuss how to ensure every link leads visitors to the right place, using the International Labour Organization site (https://www.ilo.org) as our example.
We need step definitions to create the scenarios required for testing, such as:
Then I should be
This step is useful for ensuring that the navigation through a website is working correctly and that the user lands on the intended page after performing certain actions or interactions.
Then I should be on (the) homepage
This step definition is used to be sure that the current page is the homepage.
Then (I|we)* should be on( the)* homepageDefine a step to verify that the current page is the homepage. A static sentence has no probabilities.
Then I should be on "specific page"
This step definition is used to be sure that the current page is the specific page.
Then (I|we)* should be on "([^"]*)?"Example (1):
Then I should be on "/"Example (2):
Then we should be on "/user/login"Example (3):
Then I should be on "http://google.com"You can see more step definitions used Then I should be
The scenario will be as follows:
We will check all the links in the top menu and the logo image to ensure they return to the home page.
Gherkin scripts for testing the website search functionality at https://www.ilo.org/
Feature: Check the Path Navigation
As an nonymouse user
I want to be able to visit ilo.org
So that I know that the site is working
Scenario: Check Path Navigation
Given I am on the homepage
Then I should be on the homepage
When I click "About"
Then I should be on "/about-ilo"
When I click "Topics"
Then I should be on "/topics-and-sectors"
When I click "Countries"
Then I should be on "/regions-and-countries"
When I click "Research"
Then I should be on "/research-and-publications"
When I click "Data"
Then I should be on "/data-and-statistics"
When I click "Standards"
Then I should be on "/international-labour-standards"
When I click "Partnerships"
Then I should be on "/projects-and-partnerships"
When I click ".ilo--header--logo-link" by attribute
Then I should be on the homepage
Watch the recorded video of the robot running the automated functional testing feature.
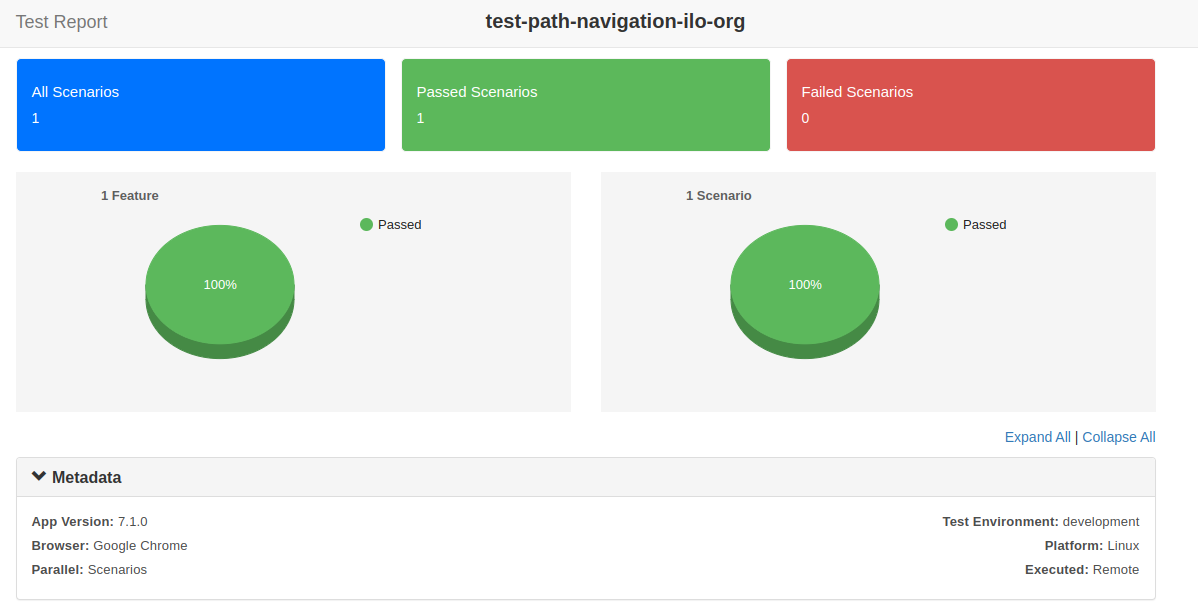
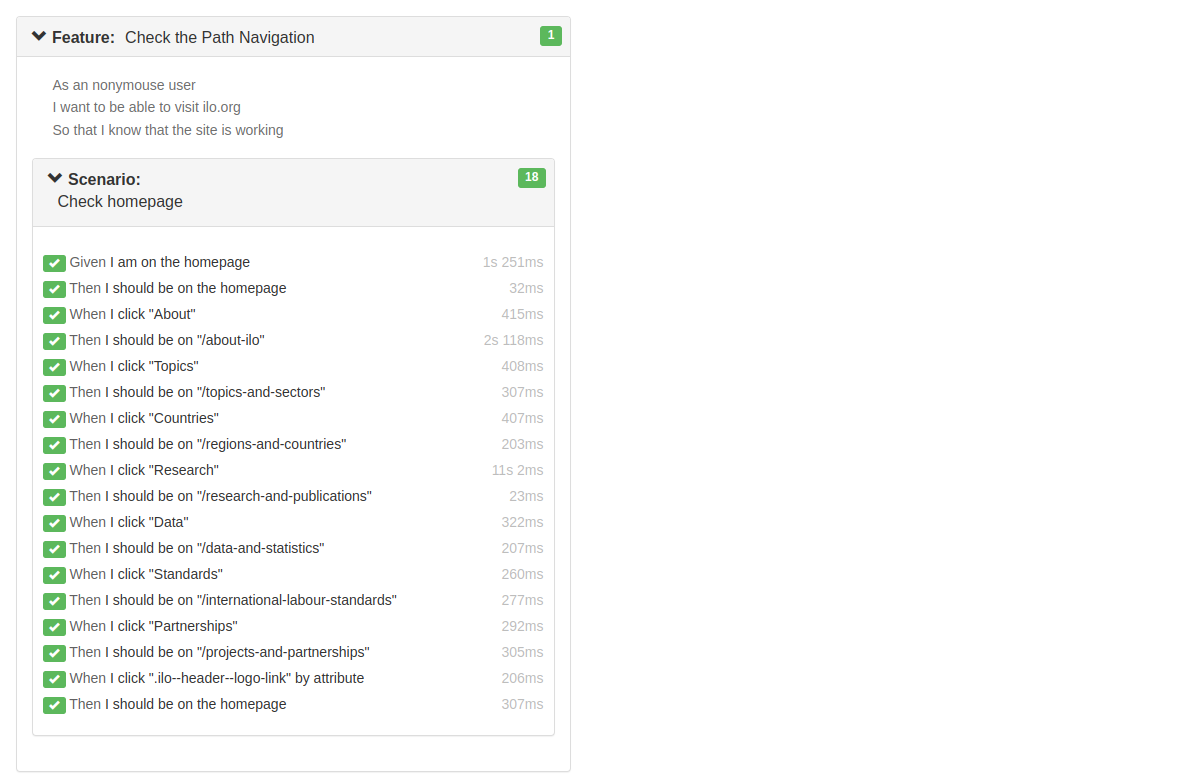
Results are displayed in report form. You can see that all steps were completed successfully.
We haven’t shown everything due to the length of the results.


In the end, ensuring your website paths work is like giving visitors a clear road with no traffic jams. They can find what they need without getting lost, bored, or frustrated. Keep things smooth, and your users will thank you with a smile (and maybe a click)!

Learn more about Step Definitions in Webship-js
Visit the documentation site:- https://webship.co/docs





