Checking HTTP response codes is essential for web reliability. These codes indicate server status, helping to identify issues like broken links or unauthorized access, ensuring optimal performance and a better user experience.
What are these HTTP Response Codes?

- 200 – OK
A 200 response code means the connection has been successful and the browser will serve the website's content. - 206 – Partial Content
This code explains that the connection is only requesting parts of the website such as just the code with a wget command, this code can be fairly common. - 301 – Moved Permanently
This code lets the browser know that the URL has been moved permanently to a new location and to forward all future requests to the new location. - 302 – Moved Temporarily
This code is very similar to 301 but instead of a permanent move, it is temporary. - 303 – See Other
This code is a way to redirect web applications to a new URL. - 304 – Not Modified
This indicates that the browser has a cached copy of the website and the website has not had any modications since the browser's last visit. - 400 – Bad Request
The server is not able to process the clients request due to something wrong with the client (e.g., malformed request syntax, invalid request message framing, or deceptive request routing). - 401 – Unauthorized
Similar to 403 Forbidden, but specifically for when authentication is required to continue to the website. - 403 – Forbidden
The request was valid, however, the server is refusing the connection due to configuration settings. - 404 – Not Found
The file requested resource could not be found but may be available again in the future. If your website is showing many 404 hits and you are using WordPress SuperCache then you should switch to WP Total Cache as this plugin will cache the 404 page to prevent additional account resources. You can read more on 404 errors here. - 405 – Method Not Allowed
A request was made to the website which was different than it was programmed to handle such as using GET on a form that requires data to be presented via POST, or using PUT on a read-only resource. - 406 – Not Acceptable
This code means that the server has blocked the request via mod_security. - 413 – Request Entity Too Large
The request is larger than the server is willing or able to process. - 500 – Internal Server Error
This error is generally specific to something written in the .htaccess file that is not valid syntax or the website file permissions are incorrect. - 501 – Not Implemented
The server was not programmed to handle the type of request, or it was not able to fulfill the request.
In this blog, we will test HTTP response codes using the World Meteorological Organization website (https://wmo.int/) as an example.
We need step definitions to create the scenarios required for testing, such as:
Then the response status code should be {number}
This step definition is used after making a request to the web service under test. Once the response is received, this step definition asserts HTTP status code returned by the server matches the expected code.
Example:
Then the response status code should be 200The status code 200 refers to a successful request. Meaning that the server has processed the request and returned the appropriate response.
Example:
Then the response status code should not be 404The status code 404 refers to that the requested resource not found on the server. Meaning a possible error or invalid URL. So that it should not be 404.
The scenario will be as follows:
We will validate some pages and test dummy pages to ensure the 404 error code appears as expected.
Gherkin scripts for testing the website search functionality at https://wmo.int/
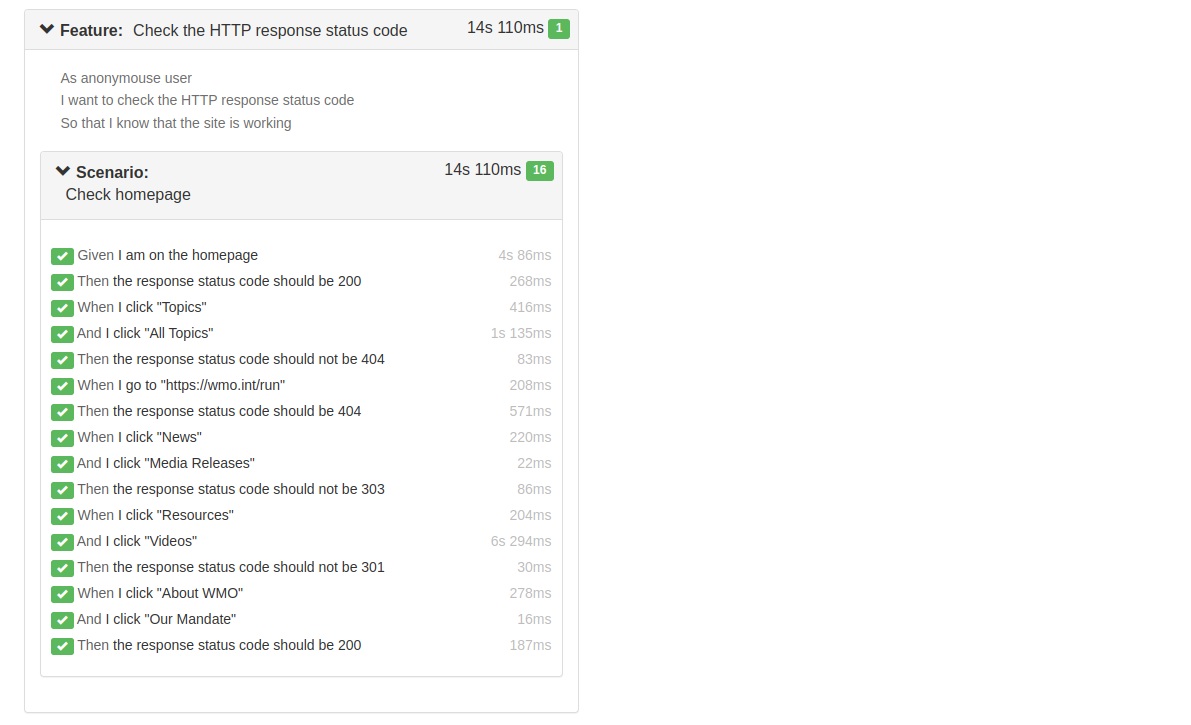
Feature: Check the HTTP response status code
As anonymouse user
I want to check the HTTP response status code
So that I know that the site is working
Scenario: Check homepage
Given I am on the homepage
Then the response status code should be 200
When I click "Topics"
And I click "All Topics"
Then the response status code should not be 404
When I go to "https://wmo.int/run"
Then the response status code should be 404
When I click "News"
And I click "Media Releases"
Then the response status code should not be 303
When I click "Resources"
And I click "Videos"
Then the response status code should not be 301
When I click "About WMO"
And I click "Our Mandate"
Then the response status code should be 200Watch the recorded video of the robot running the automated functional testing feature.
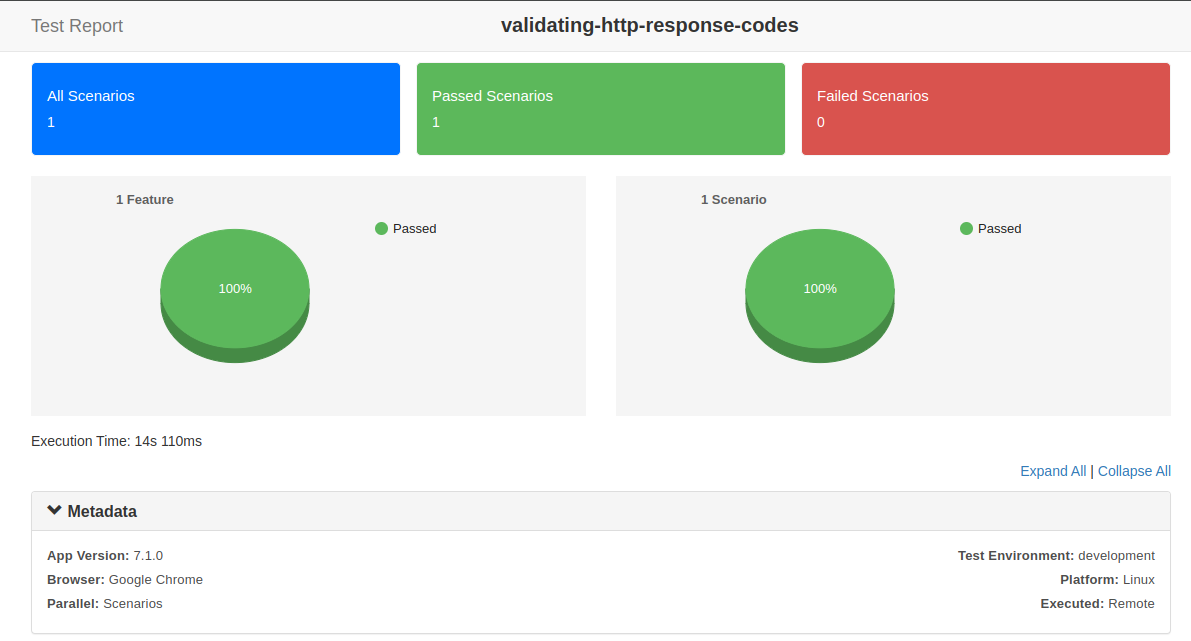
Results are displayed in report form. You can see that all steps were completed successfully.
We haven’t shown everything due to the length of the results.


In the end, Validating HTTP response codes in automated testing isn’t just about finding errors—it’s about ensuring your web app runs smoothly. Imagine users encountering a '404' error instead of their destination; it’s like arriving at a canceled party. By testing these codes, you become the party planner who ensures every link leads somewhere meaningful, avoiding detours or dead ends. A little code-checking now saves plenty of frustration later—because nobody likes unpleasant surprises!

Learn more about Step Definitions in Webship-js
Visit the documentation site:- https://webship.co/docs





