When I check "checkbox"
This step definition serves as a command to mark/select a checkbox.
When (I|we)* check "([^"]*)?"
Define the step of checking the checkbox element specified by id|class|name|label.
Example (1): label
When I check "Remember me"
Example (2): id/class
When I check "rememberme"
When I uncheck "checkbox"
This step definition serves as a command to clear/deselect a checkbox.
When (I|we)* uncheck "([^"]*)?"
Define the step of unchecking the checkbox element specified by id|class|name|label.
Example (1): label
When we uncheck "Remember me"
Example (2): id/class
When I uncheck "rememberme"
Real example testing on the https://whc.unesco.org site.
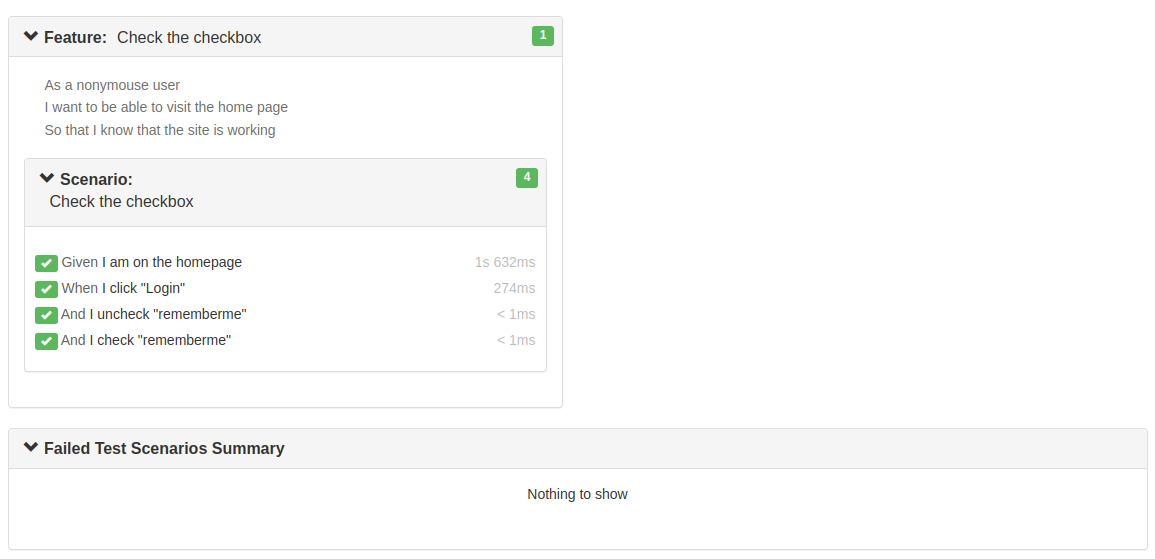
Feature: Check the checkbox
As a nonymouse user
I want to be able to visit the home page
So that I know that the site is working
Scenario: Check the checkbox
Given I am on the homepage
When I click "Login"
And I uncheck "rememberme"
And I check "rememberme"
Watch the recorded video of the robot while running the automated functional testing feature
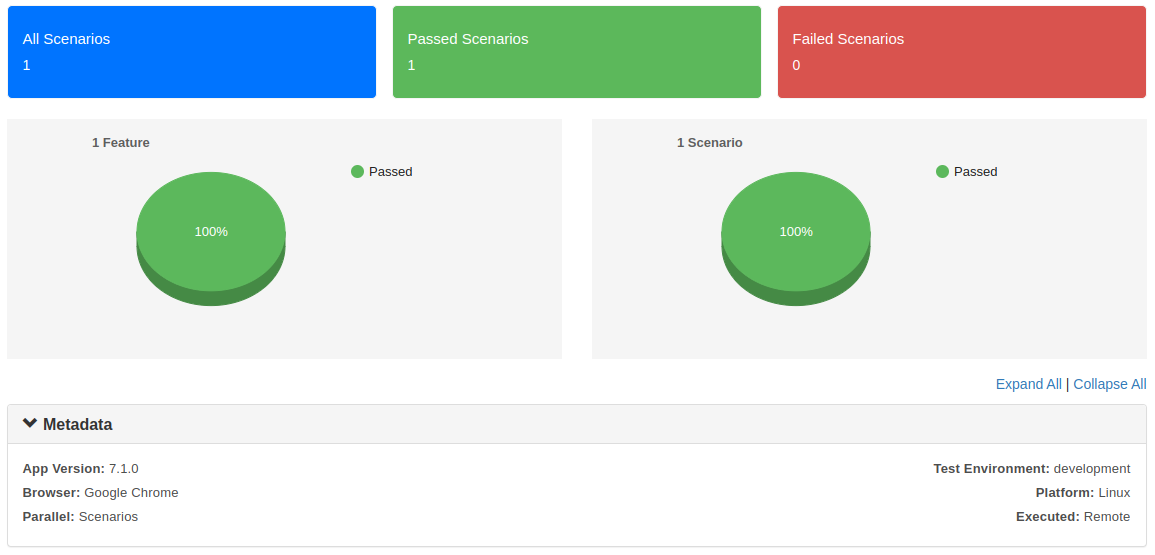
Display the results in the form of a report
You can see that all steps have been completed successfully


Learn more about Step Definitions in Webship-js
Visit the documentation site:- https://webship.co/docs