This step definition is used as a command to click a link, to correctly navigate to a specific page that expects to navigate to.
When (I|we)* click "([^"]*)?"Define the step of clicking the link with the specified id|class|name|title|text.
Example (1) by text:
When I click "Contact Us"
Example (2) by id|class|name:
When we click "contactUs"
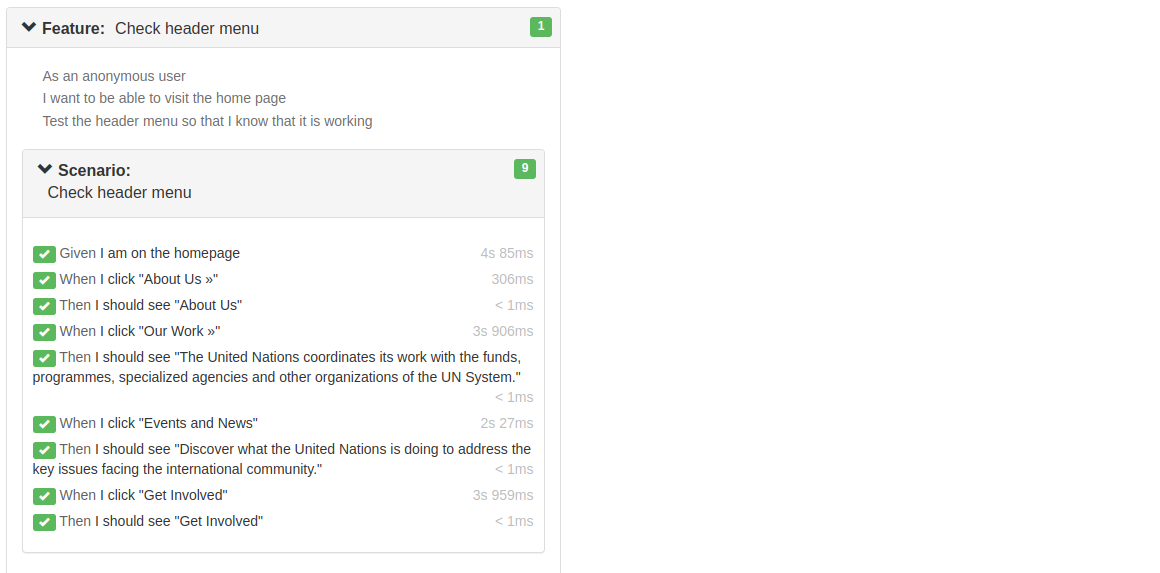
Real example testing on the www.un.org/en site.
Feature: Check header menu
As an anonymous user
I want to be able to visit the home page
Test the header menu so that I know that it is working
Scenario: Check header menu
Given I am on the homepage
When I click "About Us »"
Then I should see "About Us"
When I click "Our Work »"
Then I should see "The United Nations coordinates its work with the funds, programmes, specialized agencies and other organizations of the UN System."
When I click "Events and News"
Then I should see "Discover what the United Nations is doing to address the key issues facing the international community."
When I click "Get Involved"
Then I should see "Get Involved"Watch the recorded video of the robot while running the automated functional testing feature
Display the results in the form of a report
You can see that all steps have been completed successfully


Learn more about Step Definitions in Webship-js
Visit the documentation site:- https://webship.co/docs





