These step definitions are used to simulate user input of data into different fields or form elements. Helps ensure website functionality related to data entry and form submission works as expected.
- When I fill in "field" with "value"
- When I fill in "value" for "field"
- When I fill in "field" with:
- When I fill in the following:
When I fill in "field" with "value"
This step definition is usually used when a specific input text field needs to be filled with a specific value to perform an event whose results depend on the entered value.
The field can be specified by its id , class , name , placeholder , or label. It is possible to add or not add a sign “.” for class, and "#" for id.
Example by id, class, placeholder, or name:
When I fill in
"#username"with"Jon Smith"
When we fill in".username"with"Jon Smith"
When I fill in"input[name=username]"with"Jon Smith"
When we fill in"input[placeholder=username]"with"Jon Smith"
Or match any of the field attributes:
When I fill in
"username"with"Jon Smith"
Example by label:
When I fill in"Username"with"Jon Smith"
A real example is testing a contact page in a webship.co
Feature: Check the contact page
As an anonymous user
I want to be able to visit the contact page
So that I know that the webship.co site is working
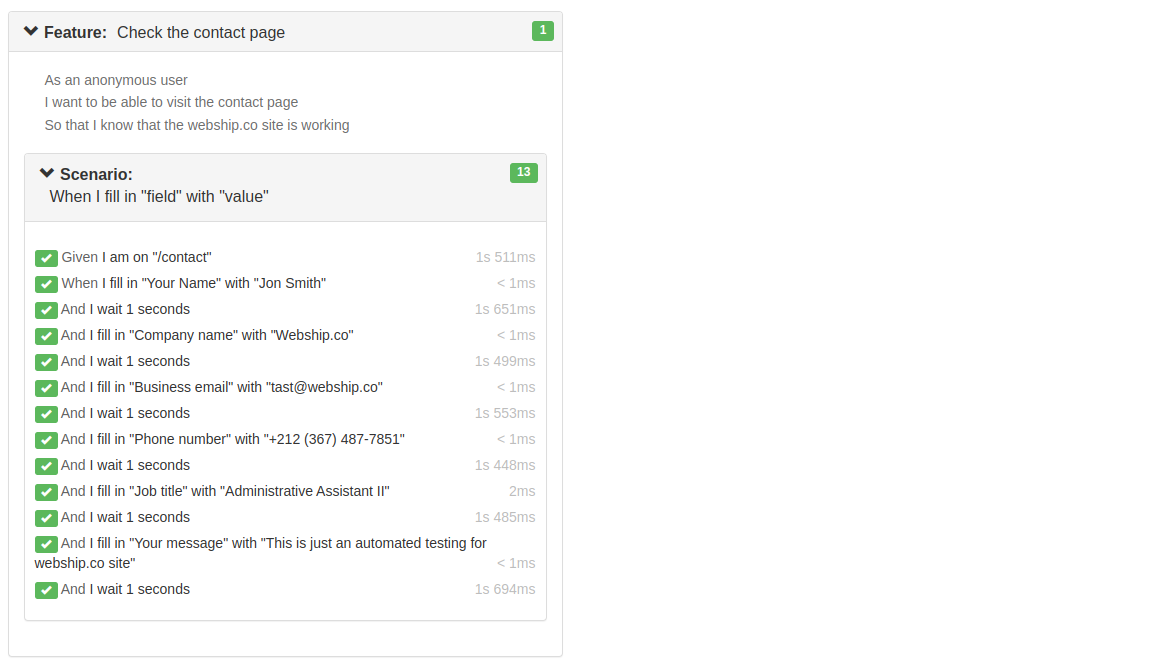
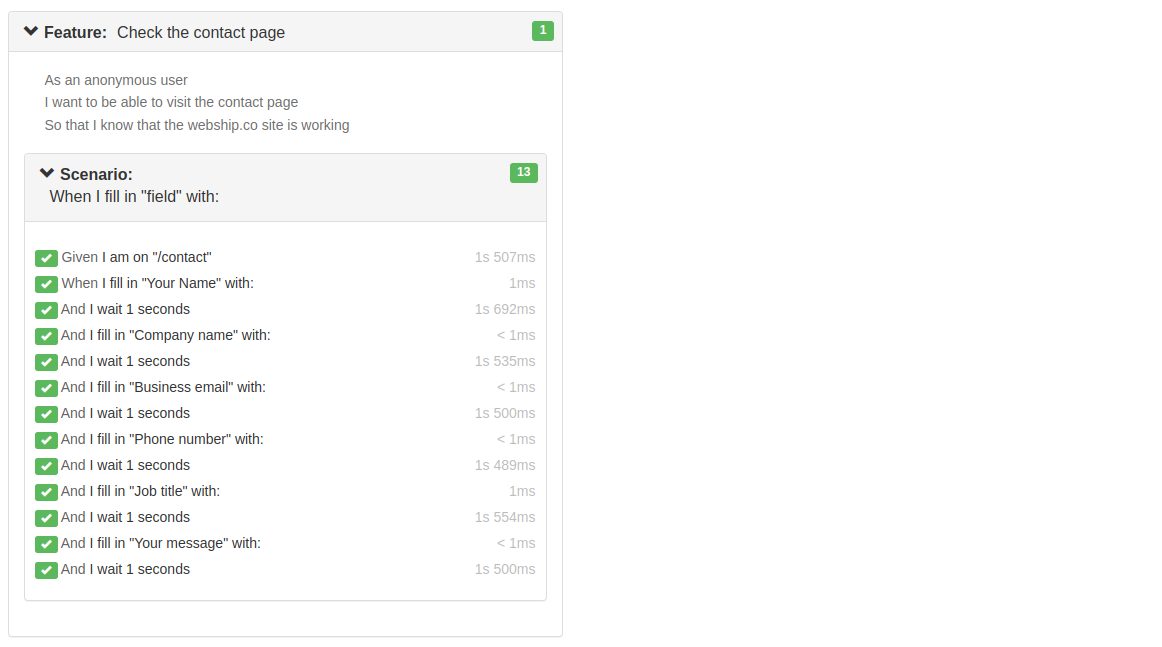
Scenario: When I fill in "field" with "value"
Given I am on "/contact"
When I fill in "Your Name" with "Jon Smith"
And I fill in "Company name" with "Webship.co"
And I fill in "Business email" with "tast@webship.co"
And I fill in "Phone number" with "+212 (367) 487-7851"
And I fill in "Job title" with "Administrative Assistant II"
And I fill in "Your message" with "This is just an automated testing for webship.co site"Watch the recorded video for the robot while running the automated functional testing feature
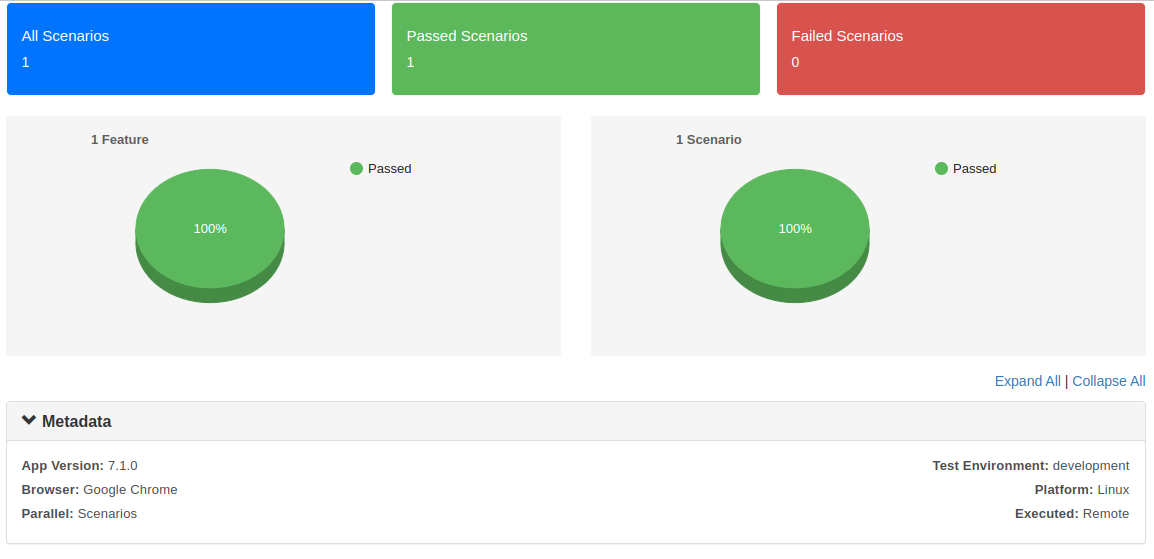
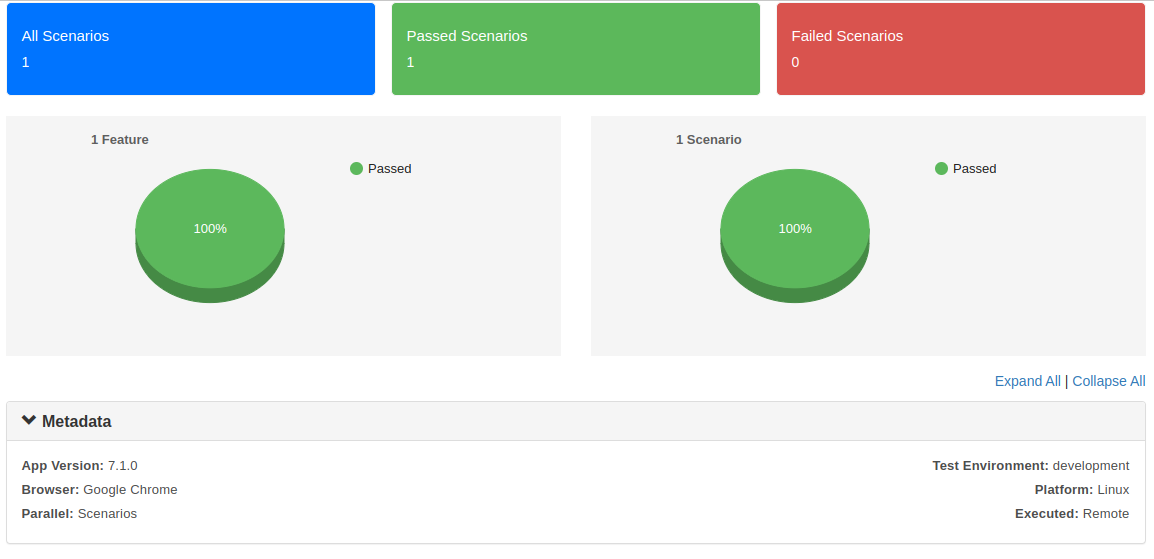
Display the results in the form of a report
You can see that all steps have been completed successfully


When I fill in "value" for "field"
This step is usually used when a specific input text field needs to be filled with a specific value to perform an event whose results depend on the entered value.
The field can be specified by its id , class , name , placeholder , or label. It is possible to add or not add a sign “.” for class, and "#" for id.
Example by id, class, placeholder, or name:
When I fill in
"Jon Smith"for"#username"When I fill in
"Jon Smith"for".username"When we fill in
"Jon Smith"for"input[name=username]"When I fill in
"Jon Smith"for"input[placeholder=username]"
Or match any of the field attributes:
When I fill in
"Jon Smith"for"username"
Example by label:
When I fill in
"Jon Smith"for"Username"
A real example is testing contact in webship.co
Feature: Check the contact page
As an anonymous user
I want to be able to visit the contact page
So that I know that the webship.co site is working
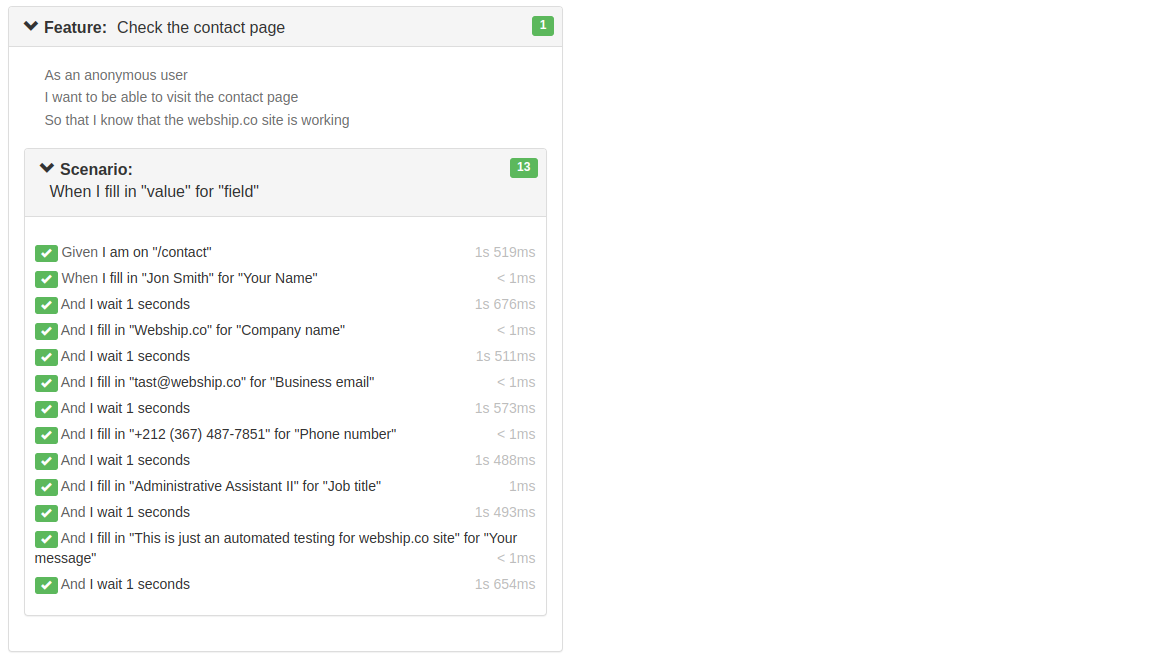
Scenario: When I fill in "value" for "field"
Given I am on "/contact"
When I fill in "Jon Smith" for "Your Name"
And I fill in "Webship.co" for "Company name"
And I fill in "tast@webship.co" for "Business email"
And I fill in "+212 (367) 487-7851" for "Phone number"
And I fill in "Administrative Assistant II" for "Job title"
And I fill in "This is just an automated testing for webship.co site" for "Your message"Watch the recorded video for the robot while running the automated functional testing feature
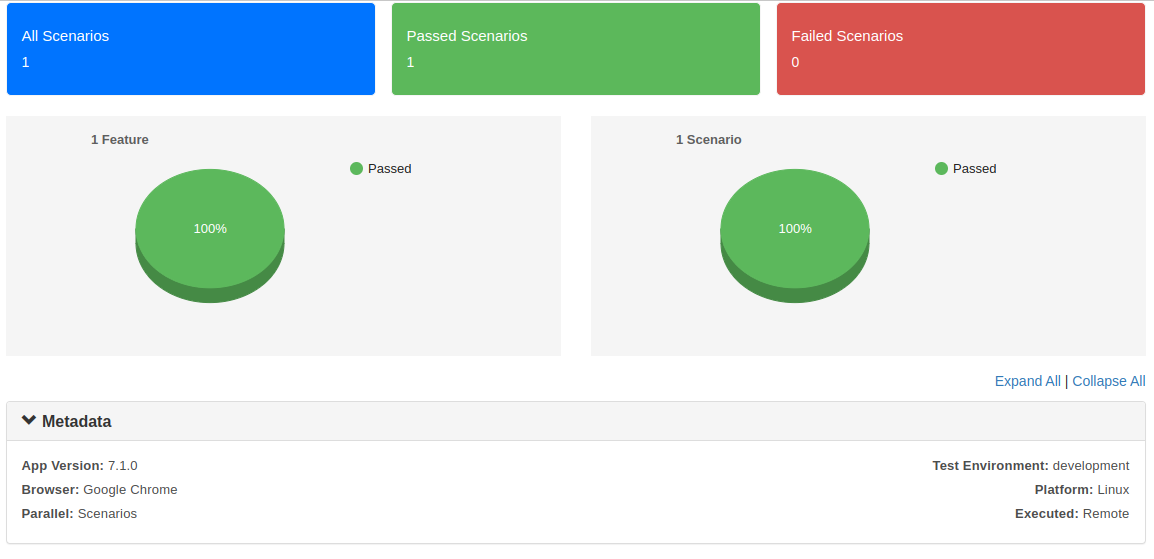
Display the results in the form of a report
You can see that all steps have been completed successfully


When I fill in "field" with:
This step is usually used when a text field needs to be empty.
The field can be specified by its id , class , name , placeholder , or label. It is possible to add or not add a sign “.” for class, and "#" for id.
Example by id, class, placeholder, or name:
When I fill in
"#username"with:When we fill in
".username"with:When I fill in
"input[name=username]"with:When I fill in
"input[placeholder=username]"with:
Or match any of the field attributes:
When I fill in "username" with:
Example by label:
When I fill in "Username" with:
A real example is testing the contact page in webship.co
Feature: Check the contact page
As an anonymous user
I want to be able to visit the contact page
So that I know that the webship.co site is working
Scenario: When I fill in "field" with "value"
Given I am on "/contact"
When I fill in "Your Name" with "Jon Smith"
And I fill in "Company name" with "Webship.co"
And I fill in "Business email" with "tast@webship.co"
And I fill in "Phone number" with "+212 (367) 487-7851"
And I fill in "Job title" with "Administrative Assistant II"
And I fill in "Your message" with "This is just an automated testing for webship.co site"
Watch the recorded video for the robot while running the automated functional testing feature
Display the results in the form of a report
You can see that all steps have been completed successfully


When I fill in the following:
When this step is executed, it typically involves providing a set of field-value pairs or a data structure that specifies the fields and their corresponding values.
These fields can be specified by id | class | name | placeholder and label for the field. It is possible to add or not add a sign “.” for class, and "#" for id.
Example by id, class, or name:
When I fill in the following:
| #username | Jhon Smith |
| .password | 1234 |
| input[name=email] | jhonsmith@mail.com |
Or match any of the field attributes:
When we fill in the following:
| username | Jhon Smith |
| password | 1234 |
| email | jhonsmith@mail.com |
Example by label:
When I fill in the following:
| Username | Jhon Smith |
| Password | 1234 |
| Email | jhonsmith@mail.com |
A real example is testing the contact page in webship.co
Feature: Check the contact page
As an anonymous user
I want to be able to visit the contact page
So that I know that the webship.co site is working
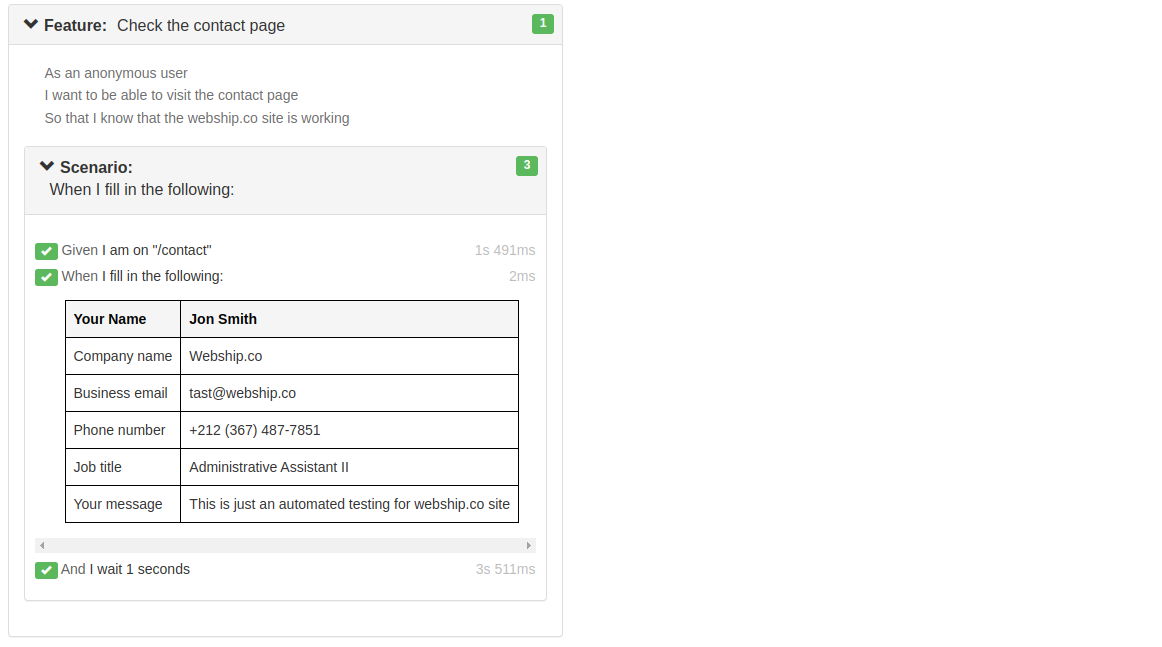
Scenario: When I fill in the following:
Given I am on "/contact"
When I fill in the following:
|Your Name|Jon Smith|
|Company name|Webship.co|
|Business email|tast@webship.co|
|Phone number|+212 (367) 487-7851|
|Job title|Administrative Assistant II|
|Your message|This is just an automated testing for webship.co site|
Watch the recorded video for the robot while running the automated functional testing feature
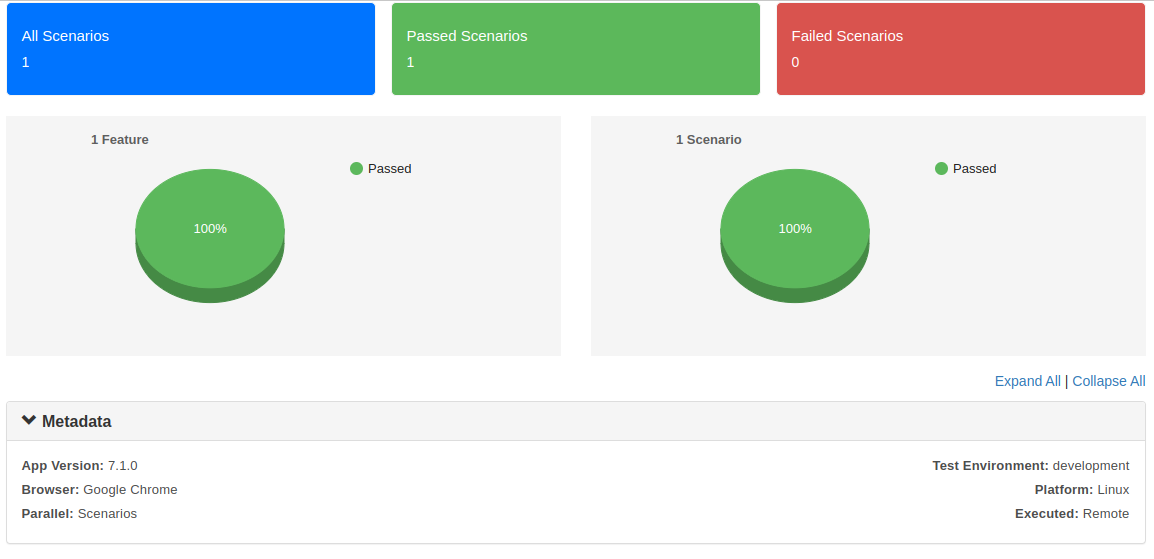
Display the results in the form of a report
You can see that all steps have been completed successfully


Learn more about Step Definitions in Webship-js
Visit the documentation site :- https://webship.co/docs





