When I go to the homepage
The step definition indicates that the user is navigating to the homepage of the website being tested.
The implementation details may vary depending on the testing framework being tested. For web applications, it might involve clicking a link or button, entering a specific URL, or using a predefined navigation command.
Example to use:
When I go to the homepage
When we go to the homepageWhen I go to homepage
When we go to homepage
And I go to "/"
And we go to "/"
When I go to "specific page"
The step definition indicates that the user is navigating to a specific page of the website being tested.
The implementation details may vary depending on the testing framework being tested. For web applications, it might involve clicking a link or button, entering a specific URL, or using a predefined navigation command.
Example to use:
When I go to "contact"
When we go to "user/login"
Real example testing on the webship.co site.
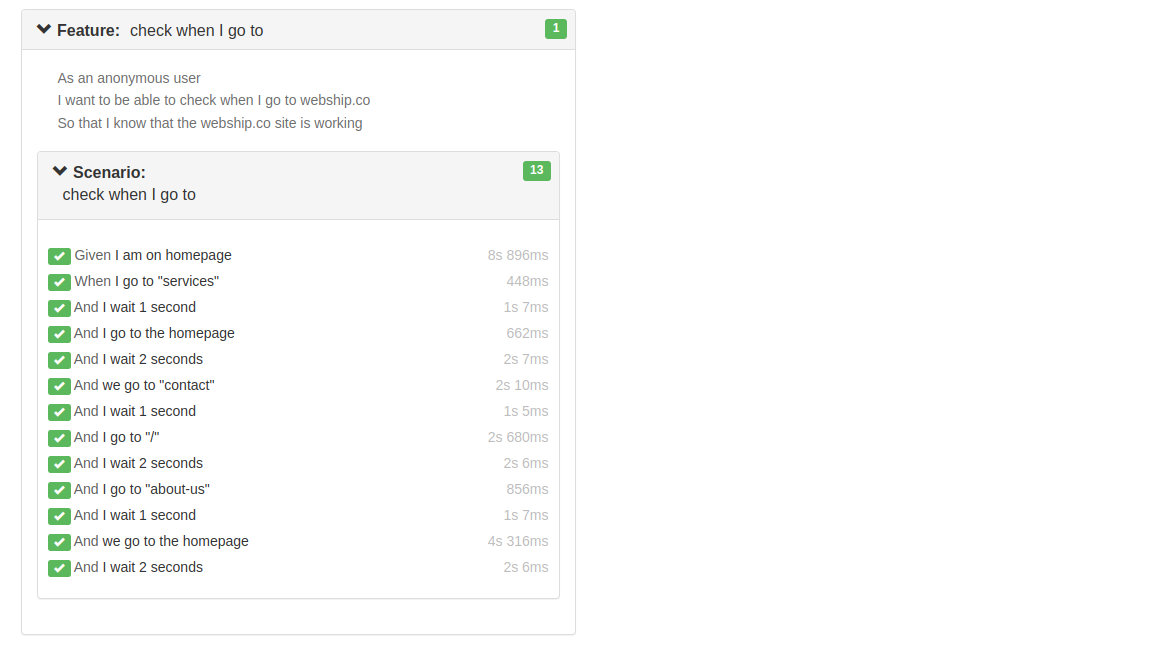
Feature: Check when I go to
As an anonymous user
I want to be able to check when I go to webship.co
So that I know that the webship.co site is working
Scenario: Check when I go to
Given I am on homepage
When I go to "services"
And I go to the homepage
And we go to "contact"
And I go to "/"
And I go to "about-us"
And we go to the homepageWatch the recorded video of the robot while running the automated functional testing feature
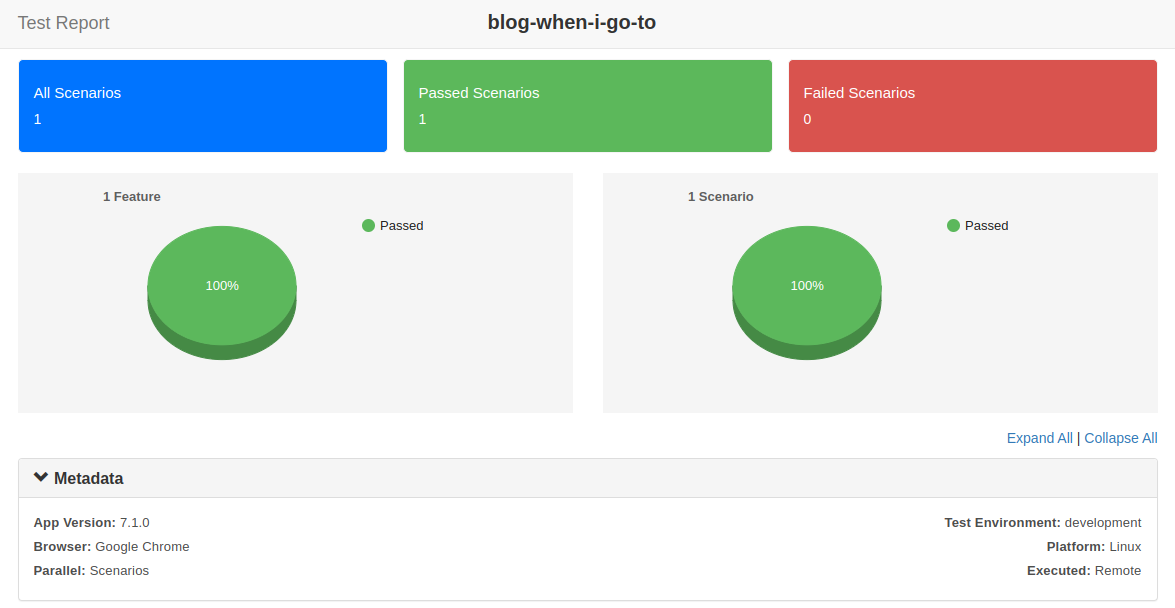
Display the results in the form of a report
You can see that all steps have been completed successfully


Learn more about Step Definitions in Webship-js
Visit the documentation site:- https://webship.co/docs