This step definition describes the user's interaction with the website. When a user jumps backward one page while navigating through a series of pages within a website.
When (I|we)* move backward one page
This step is usually used when browsing a list, so you go to each page in the list, perform the required tests, and then return to the main page that contains this list to move to the next page of the list.
This step has a static sentence definition that has no probabilities.
Real example testing on the https://www.imo.org site.
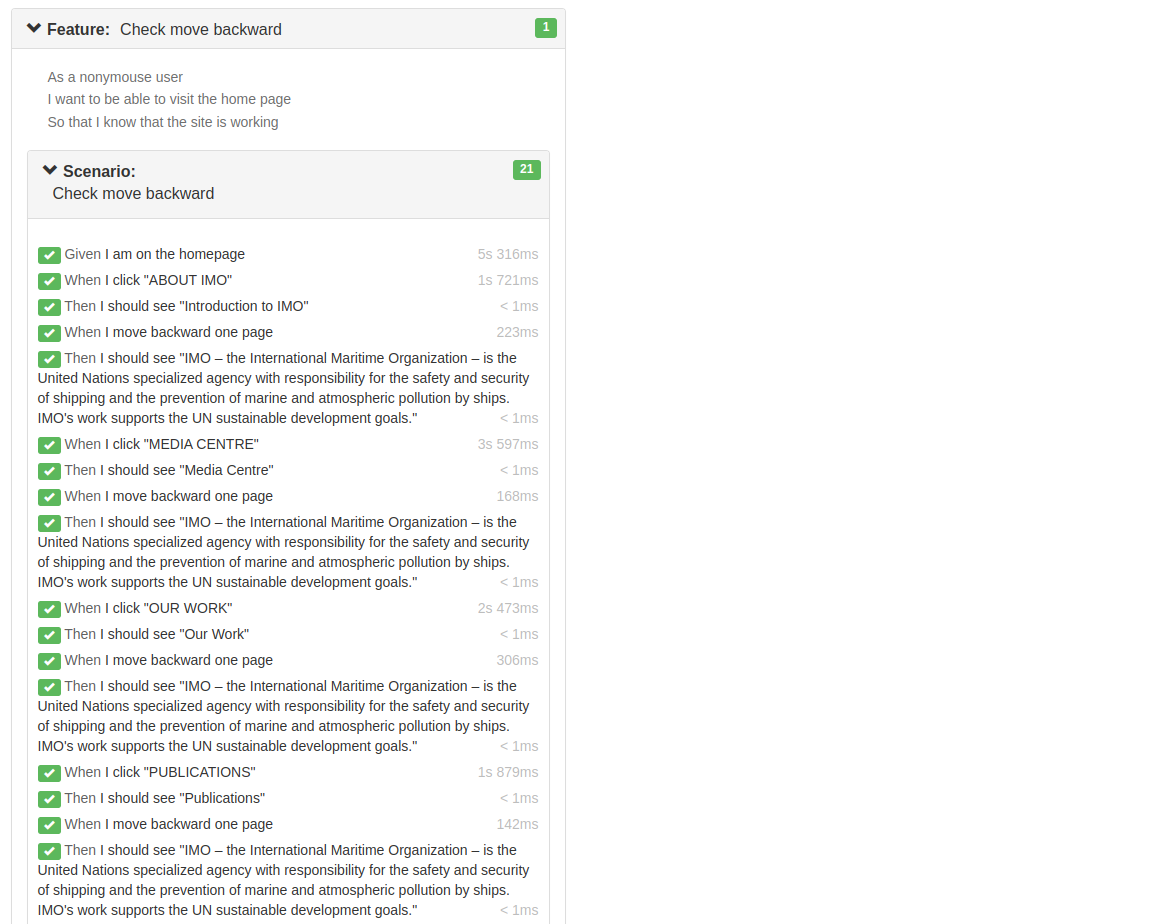
Feature: Check move backward
As a nonymouse user
I want to be able to visit the home page
So that I know that the site is working
Scenario: Check move backward
Given I am on the homepage
When I click "ABOUT IMO"
Then I should see "Introduction to IMO"
When I move backward one page
Then I should see "IMO – the International Maritime Organization – is the United Nations specialized agency with responsibility for the safety and security of shipping and the prevention of marine and atmospheric pollution by ships. IMO's work supports the UN sustainable development goals."
When I click "MEDIA CENTRE"
Then I should see "Media Centre"
When I move backward one page
Then I should see "IMO – the International Maritime Organization – is the United Nations specialized agency with responsibility for the safety and security of shipping and the prevention of marine and atmospheric pollution by ships. IMO's work supports the UN sustainable development goals."
When I click "OUR WORK"
Then I should see "Our Work"
When I move backward one page
Then I should see "IMO – the International Maritime Organization – is the United Nations specialized agency with responsibility for the safety and security of shipping and the prevention of marine and atmospheric pollution by ships. IMO's work supports the UN sustainable development goals."
When I click "PUBLICATIONS"
Then I should see "Publications"
When I move backward one page
Then I should see "IMO – the International Maritime Organization – is the United Nations specialized agency with responsibility for the safety and security of shipping and the prevention of marine and atmospheric pollution by ships. IMO's work supports the UN sustainable development goals."
When I click "KNOWLEDGE CENTRE"
Then I should see "Maritime Knowledge Centre (MKC)"
When I move backward one page
Then I should see "IMO – the International Maritime Organization – is the United Nations specialized agency with responsibility for the safety and security of shipping and the prevention of marine and atmospheric pollution by ships. IMO's work supports the UN sustainable development goals."
Watch the recorded video of the robot while running the automated functional testing feature
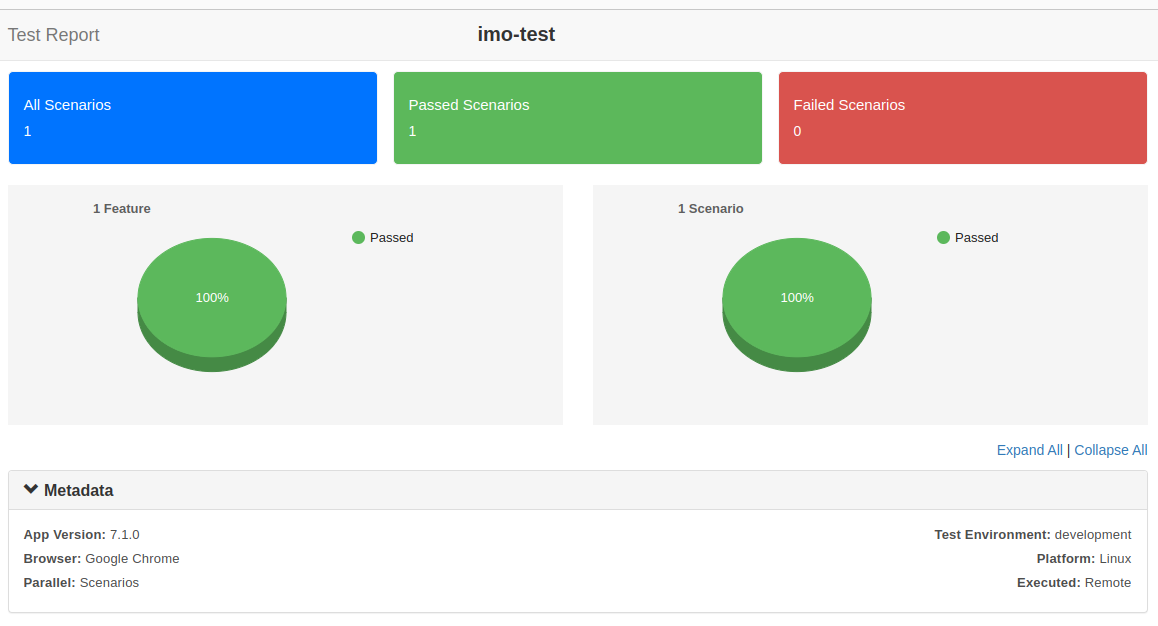
Display the results in the form of a report
You can see that all steps have been completed successfully


Learn more about Step Definitions in Webship-js
Visit the documentation site:- https://webship.co/docs