When designing automated tests for websites, we often focus on clicks, data entry, or verifying elements...
However, there’s one crucial step that many overlook reloading the page.
This action simulates a very common real-world user behavior, such as clicking the “refresh” button or reopening the page. That’s where the step:
When I reload the page
comes in used to test the website’s stability after a refresh. Does the site retain its state? Do key elements disappear or break?
In this article, we’ll explore the importance of this step, when to use it, and demonstrate it on a safe and open-source website.
Why Is Reload Testing Important?
Reloading a web page may seem trivial, but it can uncover hidden issues like:
- Cookie banners that reappear after being dismissed
- Forms that reset unexpectedly
- Dynamic content that fails to reload correctly
- User settings or preferences that don’t persist
Testing these behaviors helps ensure a smooth and consistent user experience.
The Test Scenario: Cookie Banner Behavior
We chose the site https://starfish-greathearts.org for this test.
It displays a cookie banner when you first land on the homepage.
We’ll use Webship-JS to automate the following two scenarios:
✅ Scenario 1: Accept the Cookie Banner
- Visit the homepage
- Accept the cookie banner
- Reload the page
- Verify that the cookie banner does not appear again
❌ Scenario 2: Reload Without Accepting
- Visit the homepage
- Do not interact with the cookie banner
- Reload the page
- Confirm that the banner still appears
These tests simulate two realistic user paths, showing how the site behaves with and without user interaction.
A real example of Gherkin code testing on the https://starfish-greathearts.org site.
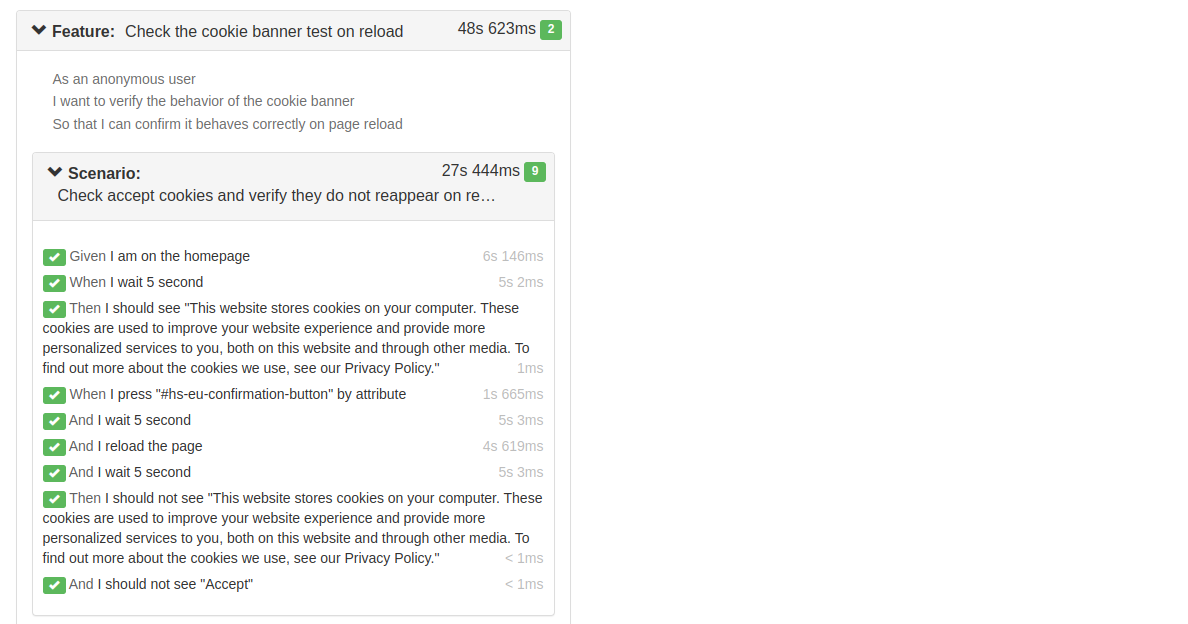
Feature: Check the cookie banner test on reload
As an anonymous user
I want to verify the behavior of the cookie banner
So that I can confirm it behaves correctly on page reload
Scenario: Check accept cookies and verify they do not reappear on reload
Given I am on the homepage
When I wait 5 seconds
Then I should see "This website stores cookies on your computer. These cookies are used to improve your website experience and provide more personalized services to you, both on this website and through other media. To find out more about the cookies we use, see our Privacy Policy."
When I press "#hs-eu-confirmation-button" by attribute
And I wait 5 seconds
And I reload the page
And I wait 5 seconds
Then I should not see "This website stores cookies on your computer. These cookies are used to improve your website experience and provide more personalized services to you, both on this website and through other media. To find out more about the cookies we use, see our Privacy Policy."
And I should not see "Accept"
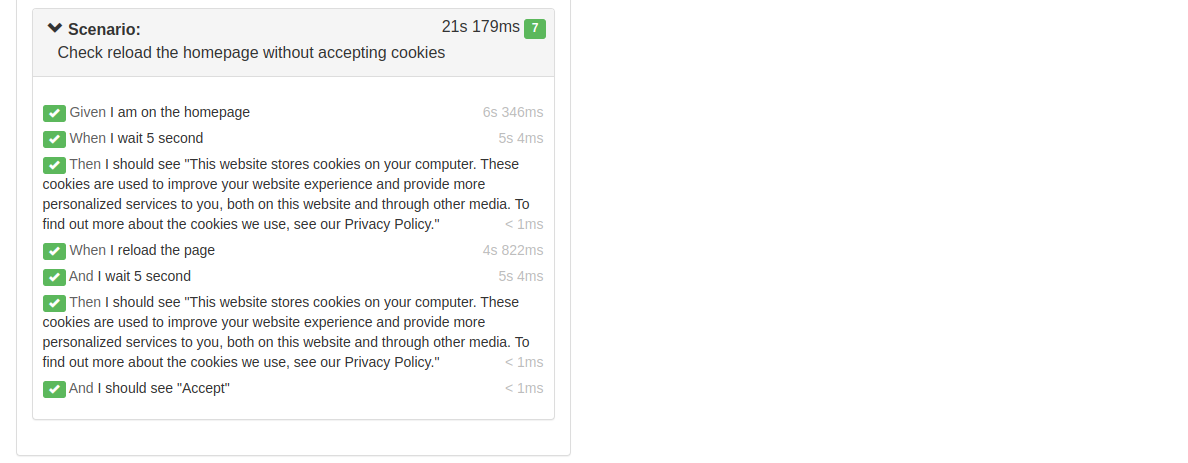
Scenario: Check reload the homepage without accepting cookies
Given I am on the homepage
When I wait 5 seconds
Then I should see "This website stores cookies on your computer. These cookies are used to improve your website experience and provide more personalized services to you, both on this website and through other media. To find out more about the cookies we use, see our Privacy Policy."
When I reload the page
And I wait 5 seconds
Then I should see "This website stores cookies on your computer. These cookies are used to improve your website experience and provide more personalized services to you, both on this website and through other media. To find out more about the cookies we use, see our Privacy Policy."
And I should see "Accept"Watch the recorded video of the robot while running the automated functional testing feature
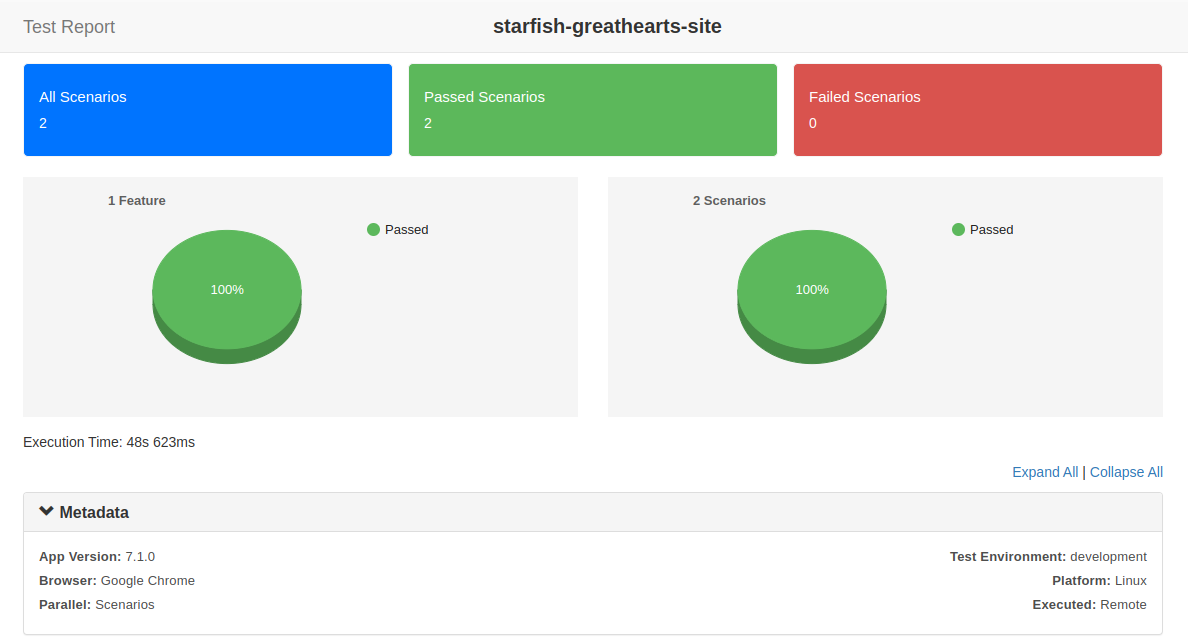
Display the results in the form of a report
You can see that all steps have been completed successfully



Conclusion
So, next time you're testing, don't underestimate the power of a simple page reload.
Just like a good story needs a second read, a website needs a refresh to reveal its true colors.
Hit that reload button, and let the test speak. Happy refreshing! 🔄✨

Learn more about Step Definitions in Webship-js
Visit the documentation site:- https://webship.co/docs





