From interactive portfolios and product galleries to immersive storytelling sites and modern landing pages, many websites today embrace horizontal scrolling to break away from traditional layouts and deliver a unique user experience.
This sideways navigation offers a cinematic feel, guiding users through content like frames in a storyboard. But with this creativity comes complexity.
That’s why automated testing becomes crucial, to ensure every scroll right, scroll left, scroll to start, and scroll to end behaves smoothly across all devices and browsers.
Functional, fluid, and flawless, that's what horizontal scrolling should be, and automated tests help make that promise real.
When I scroll
Use this step to simulate horizontal scroll actions in your automated test scenarios.
It's especially useful for testing horizontally designed websites, such as interactive portfolios, sliders, or product showcases, where elements are revealed as the user scrolls sideways.
These are the scroll directions you can control during testing:
- When I scroll left
- When I scroll right
- When I scroll to start
- When I scroll to the end
This allows you to ensure that all content is accessible, visible, and functioning correctly — regardless of where it sits on the horizontal axis.
When I scroll left
Scrolls left the page by a fixed or custom number of pixels.
Syntax
When I scroll left
When I scroll left <number>
When we scrolling left <number>
When scrolling left <number>
When I scroll right
Scrolls right the page by a fixed or custom number of pixels.
Syntax
When I scroll right
When I scroll right <number>
When we scroll right <number>
When scrolling right <number>
When I scroll to start
Scrolls to the start of the current page.
Syntax
When I scroll to start
When I scroll to the start
When scrolling to the start of the page
When I scroll to the end
Scrolls to the end of the current page using the full document width.
Syntax
When I scroll to the end
When we scroll to end
When scrolling to the end of the page
Real Testing Context
Here is a real example of how horizontal scroll steps are used in an automated functional acceptance test to verify visual content and layout behavior while navigating the homepage of the site "Devouring Details", which features a horizontal scroll design.
Feature: Check the home page
As an anonymous user
I want to scroll horizontally through the homepage
So that I can ensure the layout and content behave as expected
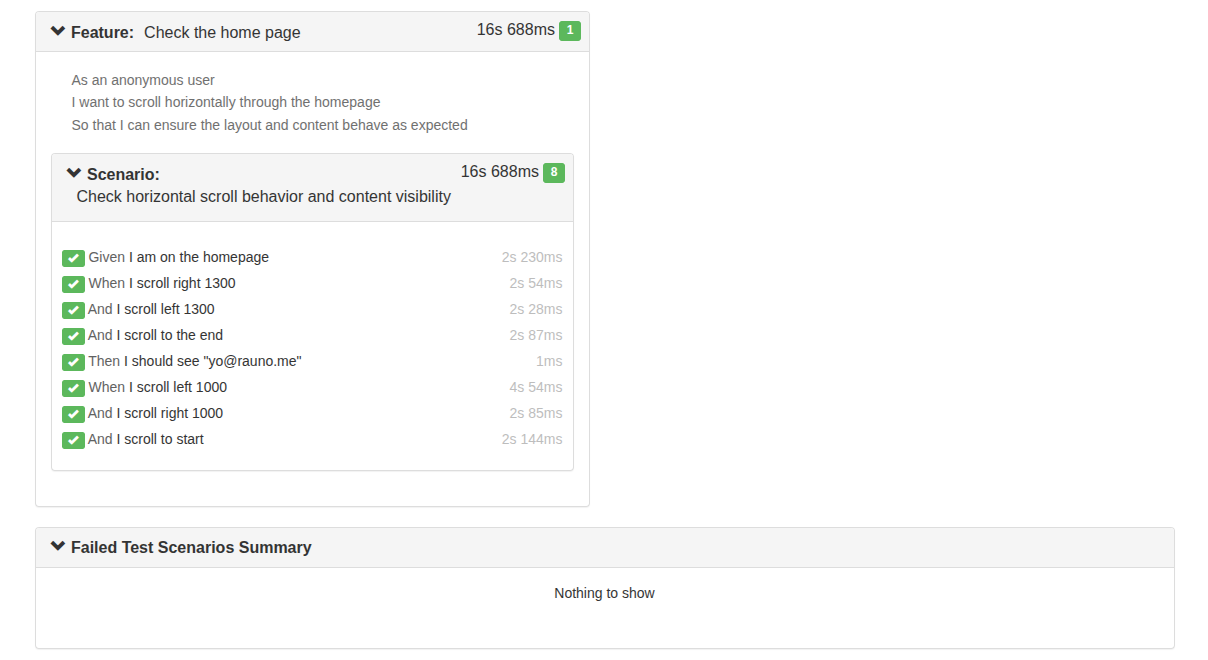
Scenario: Check horizontal scroll behavior and content visibility
Given I am on the homepage
When I scroll right 1300
And I scroll left 1300
And I scroll to the end
Then I should see "yo@rauno.me"
When I scroll left 1000
And I scroll right 1000
And I scroll to startWatch the recorded video of the robot while running the automated functional testing feature
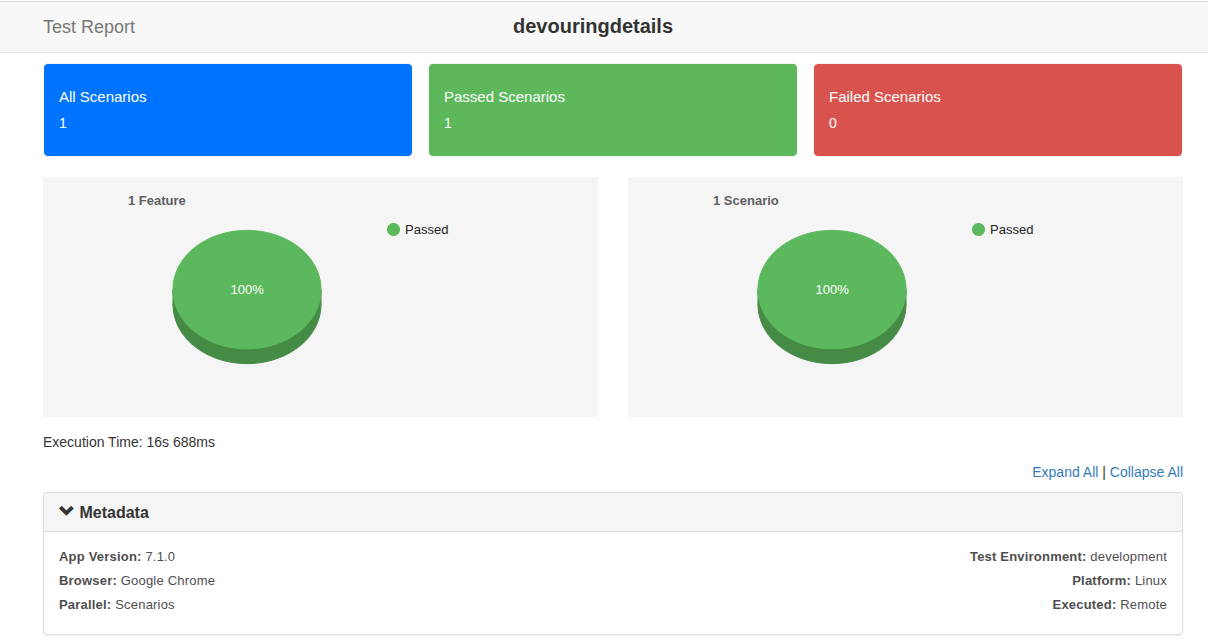
Display the results in the form of a report
You can see that all steps have been completed successfully


Conclusion
Horizontal scrolling brings creativity, but also complexity.
One missed scroll, one hidden button, or one broken layout can ruin the experience.
That’s why we test.
With automation, we validate every step: scroll left, scroll right, jump to start, reach the end , no surprises, no slip-ups.
After all, great design deserves great testing
because smooth scrolling isn’t just satisfying... It’s silent proof that everything works.

Learn more about Step Definitions in Webship-js
Visit the documentation site:- https://webship.co/docs