This step definition serves as a command for choosing an option from a selection of items in a dropdown list.
When (I|we)* select "([^"]*)?" from "([^"]*)?"Define the step of selecting an option specified by value|text, in the select element specified by id|class|name|label.
Example (1):
When I select "mercedes" from "Cars"Example (2):
When we select "Mercedes" from "cars"Real example testing on the https://donate.wfp.org site.
Feature: Check the Language
As a nonymouse user
I want to be able to visit the Language
So that I know that the site is working
Scenario: Check Language
Given I am on the homepage
When I select "ar" from "lng"
And we wait 3 seconds
Then I should see "تبرّع شهرياً"
When I select "fr" from "lng"
And we wait 3 seconds
Then I should see "DON MENSUEL"
When I select "de" from "lng"
And we wait 3 seconds
Then I should see "MONATLICH SPENDEN"
When I select "es" from "lng"
And we wait 3 seconds
Then I should see "DONACIÓN MENSUAL"
When I select "en-gb" from "lng"
And we wait 3 seconds
Then I should see "GIVE MONTHLY"
And we wait 3 secondsWatch the recorded video of the robot while running the automated functional testing feature
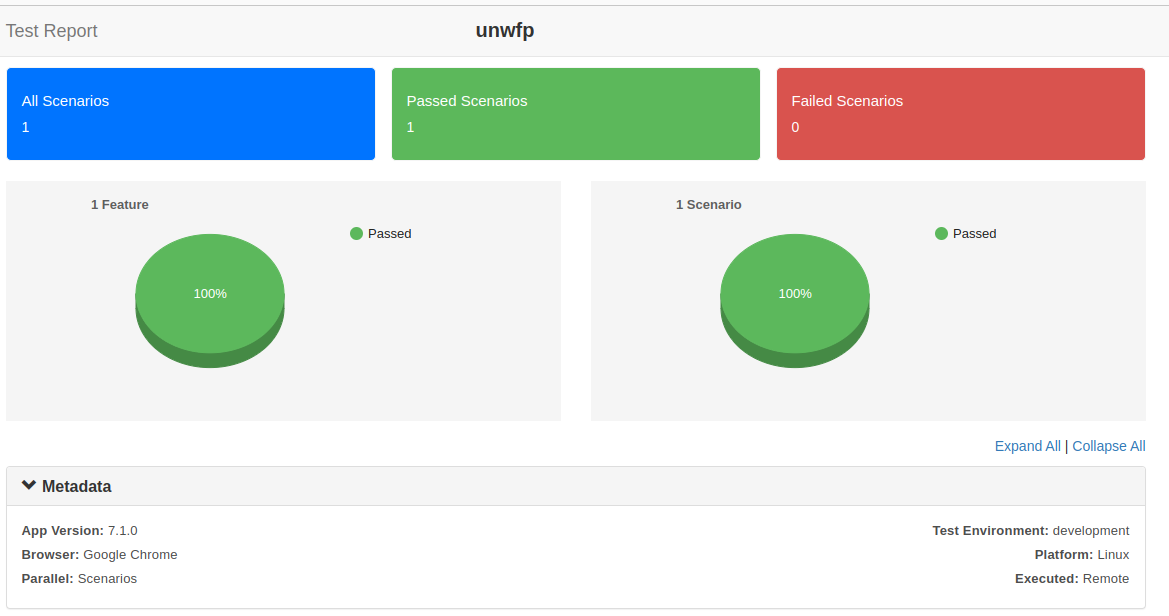
Display the results in the form of a report
You can see that all steps have been completed successfully


Learn more about Step Definitions in Webship-js
Visit the documentation site:- https://webship.co/docs