The "when I wait" step in Webship-JS is crucial for ensuring that your automated tests simulate realistic user behavior. It allows you to introduce pauses or delays in the test execution, ensuring that elements load fully or actions complete before the next steps are executed. This step is particularly important when dealing with dynamic content or AJAX requests, as it guarantees that the page is ready for the next interaction, preventing errors due to incomplete loading or unresponsive elements. By using this step, you enhance the reliability and accuracy of your tests.
This step definition specifies that the user will pause or wait for a defined duration—either a set number of seconds/minutes, a maximum number of seconds/minutes, or until the page fully loads—before proceeding to the next step.
This step is typically used where a delay or time-based action is expected.
- When I wait until the page loaded
- When I wait {number} seconds
- When I wait max {number} seconds
- When I wait {number} minutes
- When I wait max {number} minutes
When I wait until the page loaded
This step definition acts as a command to wait until the page's body fully loads before performing any actions on the page
The page body loading time is set to 10 seconds. If the body isn't loaded within this time frame, an error will be triggered for this step definition.
Example:
When I wait until the page is loaded
When we wait until the page loaded
When I wait {number} seconds
This step definition is used as a command to wait a specified period of seconds before executing the next step.
Whatever the specified period is, it will wait for it to end.
Example:
When I wait 1 second
When we wait 5 seconds
When I wait max of {number} seconds
This step definition pauses the test for a specific period or until the page and its parts are fully loaded. Maximum wait time in seconds can be provided.
It will make the testing wait for a period of time until the page and its elements are loaded or the specified maximum number of seconds is reached.
Example:
When I wait max of 1 second
When we wait max of 6 seconds
When I wait {number} minutes
This step definition is used as a command to wait a specified period of minutes before executing the next step.
Whatever the specified period is, it will wait for it to end.
Example:
When I wait 1 minute
When we wait 5 minutes
When I wait max of number minutes
This step definition pauses the test for a specific period or until the page and its parts are fully loaded. Maximum wait time in minutes can be provided.
It will make the testing wait for a period of time until the page and its elements are loaded or the specified maximum number of minutes is reached.
Example:
When we wait max of 1 minute
When I wait max of 6 minutes
Real example testing on the https://unctad.org/ site.
Feature: Check the home page
As a nonymouse user
I want to be able to visit the home page
So that I know that the site is working
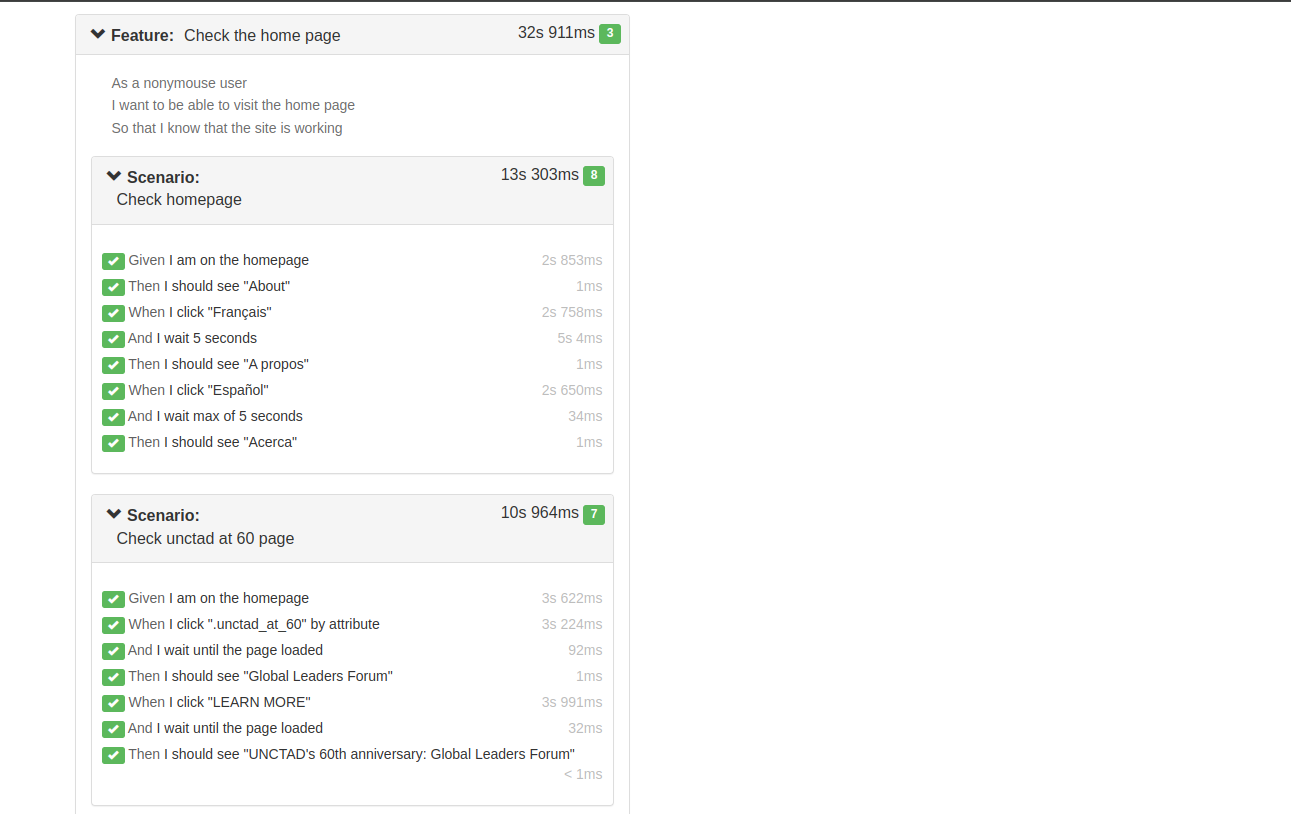
Scenario: Check homepage
Given I am on the homepage
Then I should see "About"
When I click "Français"
And I wait 5 seconds
Then I should see "A propos"
When I click "Español"
And I wait max of 5 seconds
Then I should see "Acerca"
Scenario: Check unctad at 60 page
Given I am on the homepage
When I click ".unctad_at_60" by attribute
And I wait until the page loaded
Then I should see "Global Leaders Forum"
When I click "LEARN MORE"
And I wait until the page loaded
Then I should see "UNCTAD's 60th anniversary: Global Leaders Forum"
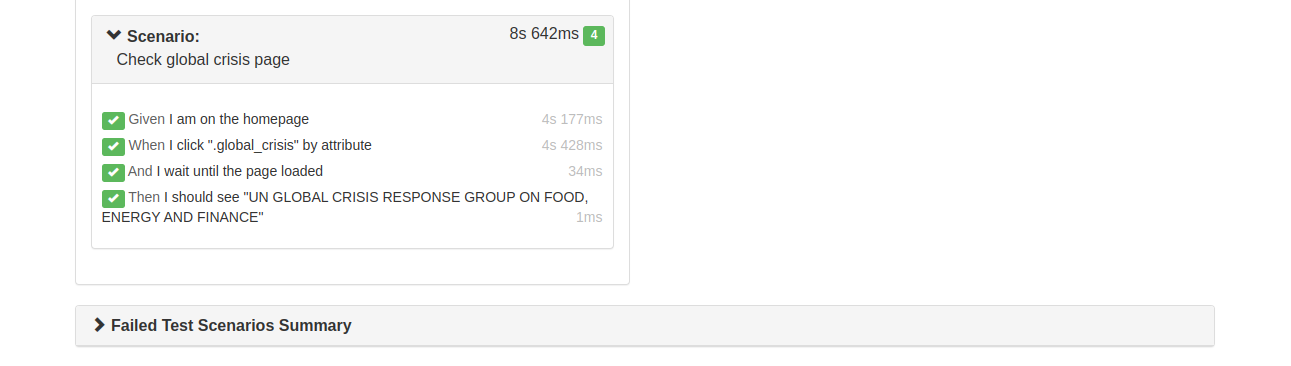
Scenario: Check global crisis page
Given I am on the homepage
When I click ".global_crisis" by attribute
And I wait until the page loaded
Then I should see "UN GLOBAL CRISIS RESPONSE GROUP ON FOOD, ENERGY AND FINANCE"
Watch the recorded video of the robot while running the automated functional testing feature
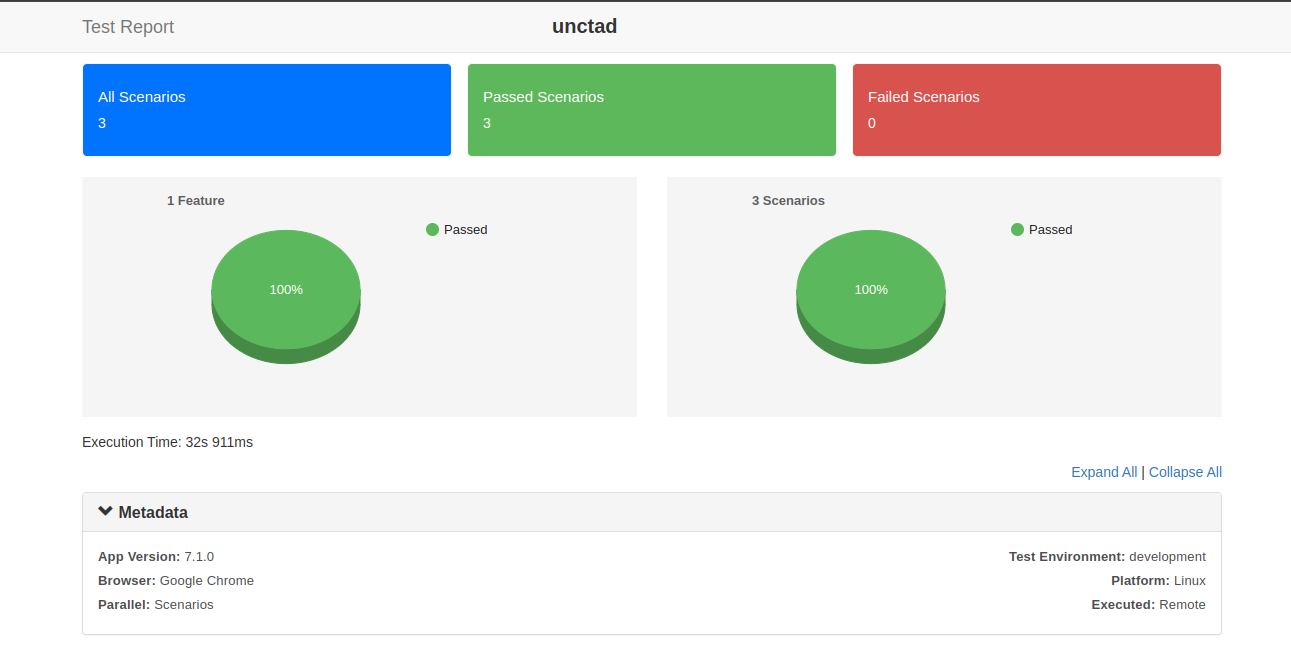
Display the results in the form of a report
You can see that all steps have been completed successfully



So, next time you’re testing, remember: a little patience goes a long way. Just like you wouldn’t rush a fine meal, don’t rush your tests—let them take their time, and they’ll thank you with flawless results. Bon appétit to smooth testing!

Learn more about Step Definitions in Webship-js
Visit the documentation site:- https://webship.co/docs





