The 'Contact Us' page on a website might seem small, but it’s very important. It's where people go to ask questions, give feedback, or get help. Having this page helps businesses appear approachable and trustworthy. However, it’s not just about having the page; the information on it needs to be accurate. Incorrect or outdated details can frustrate users and lead to missed opportunities. Therefore, keeping your 'Contact Us' page accurate is crucial for building good relationships with customers and supporting your business's growth.
In this blog, we’ll demonstrate how to perform automated functional testing for the Contact Info section of a website, using the World Bank Group site https://www.worldbank.org as our example.
We need step definitions to create the scenarios required for testing, such as:
Then I should see
This step is useful for verifying that certain elements or messages are displayed correctly on a webpage or application, ensuring that the expected content is visible to the user or the automated tests.
Then I should see "text in the page"
This step definition is used to be sure that the text specified exists on the current page
Example:
Then I should see "Welcome"You can see more step definitions used Then I should see
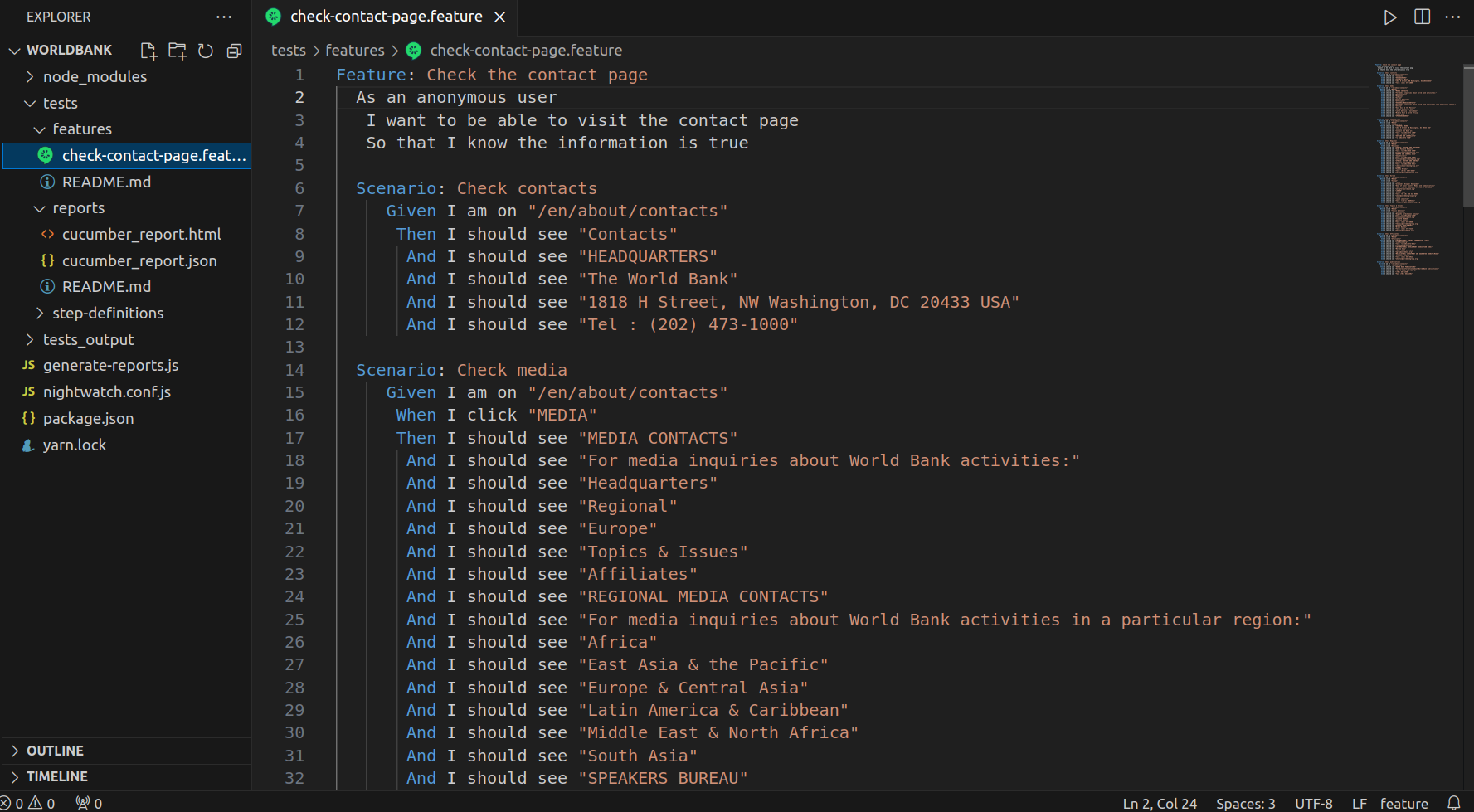
Gherkin scripts for testing the website search functionality at https://www.worldbank.org.
We are showing a portion of the code due to its length.

Watch the recorded video of the robot running the automated functional testing feature.
The code and report will be displayed in full.
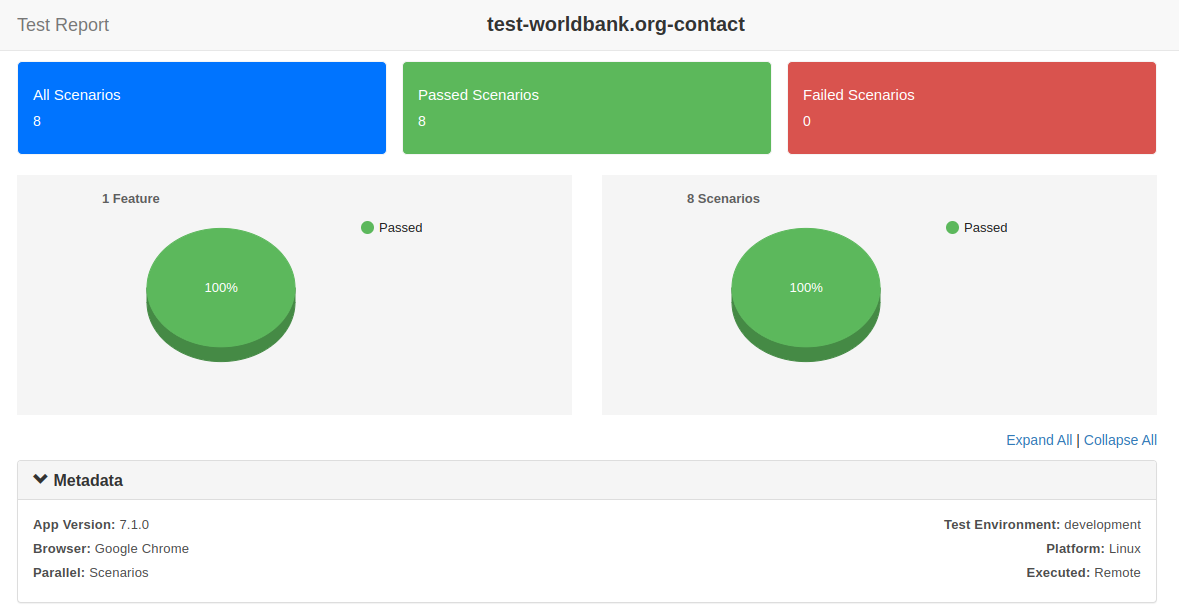
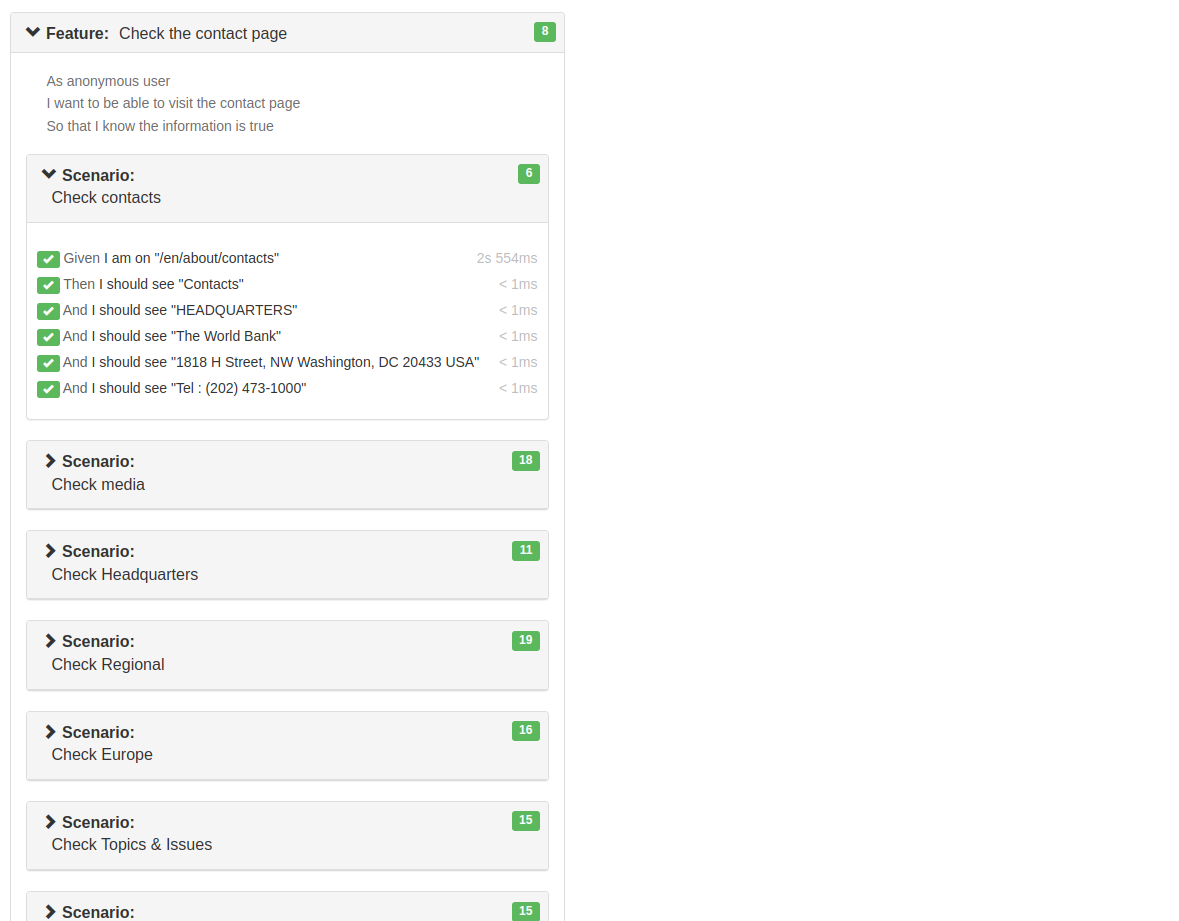
Results are displayed in report form. You can see that all steps were completed successfully.
We haven’t shown everything due to the length of the results.


In the end, Automated Functional Testing for your website is like having a smart robot that checks everything for you. It’s fast and accurate, allowing you to relax and enjoy your coffee while the robot handles all the details.

Learn more about Step Definitions in Webship-js
Visit the documentation site:- https://webship.co/docs





