In this blog, we will demonstrate automated functional acceptance testing for search functionality on the homepage and the search page. We will use the United Nations site: https://www.un.org/en as an example.
We will use some step definitions to create the scenario required for testing website search, such as
For input text
When I fill in "field" with "value" by its "placeholder" attributeThis step definition involves entering a specific value into a designated field on the tested website, identified by its attribute.
This field can be specified by id | class | name | placeholder for the field. It is possible to add or not add a sign “.” for class, and "#" for id.
You can see more step definitions used When I fill in..
For press button
When I press "button" by attributeThis step definition is used as a command to press a button, ensuring the correct execution of the expected action.
Define the step for pressing the button with the specified ID, class, name, title, or value.
You can see more step definitions used When I press "button"
To see the result
Then I should see "text in the page"This step definition is used to be sure that the text specified exists on the current page
You can see more step definitions used Then I should see
For click line
When I click "link" by attributeThis step definition is used as a command to click a link, ensuring correct navigation to the expected page.
Define the step for clicking the link by its id|class|name|title or any attribute.
You can see more step definitions used When I click "link"
The Gherkin scripts for testing website search on the https://www.un.org/en site.
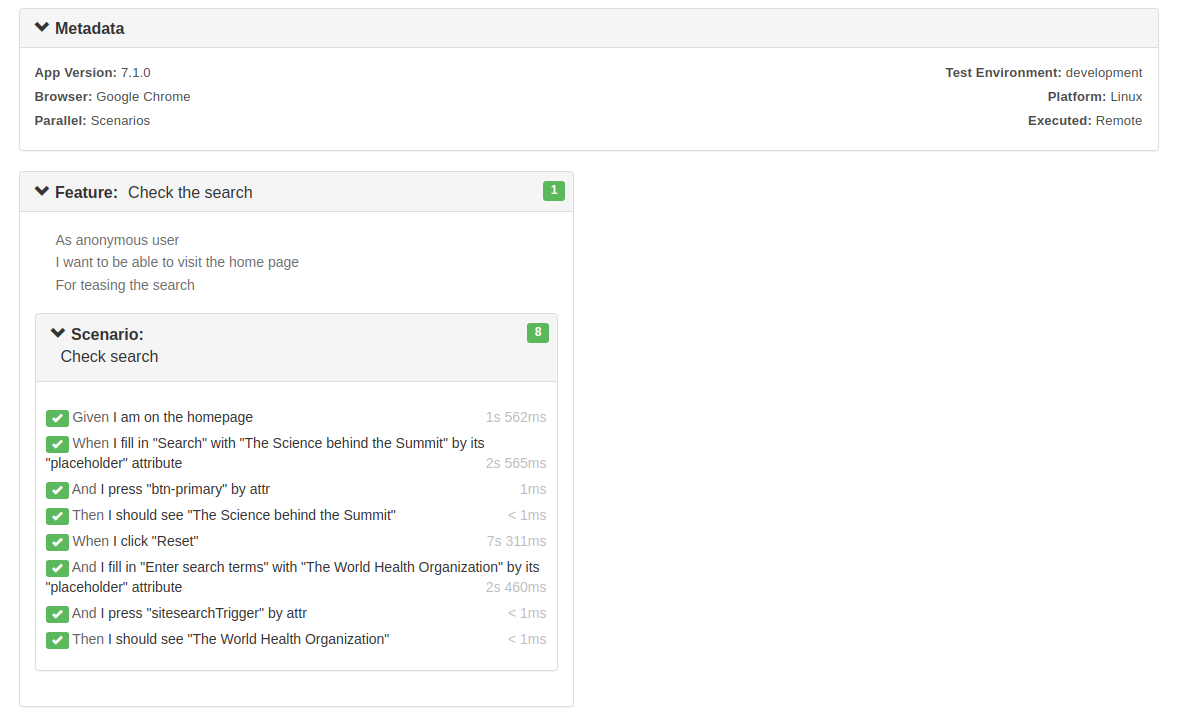
Feature: Check the search
As anonymous user
I want to be able to visit the home page
For teasing the search
Scenario: Check search
Given I am on the homepage
When I fill in "Search" with "The Science behind the Summit" by its "placeholder" attribute
And I press "btn-primary" by attr
Then I should see "The Science behind the Summit"
When I click "Reset"
And I fill in "Enter search terms" with "The World Health Organization" by its "placeholder" attribute
And I press "sitesearchTrigger" by attr
Then I should see "The World Health Organization"
Watch the recorded video of the robot while running the automated functional testing feature
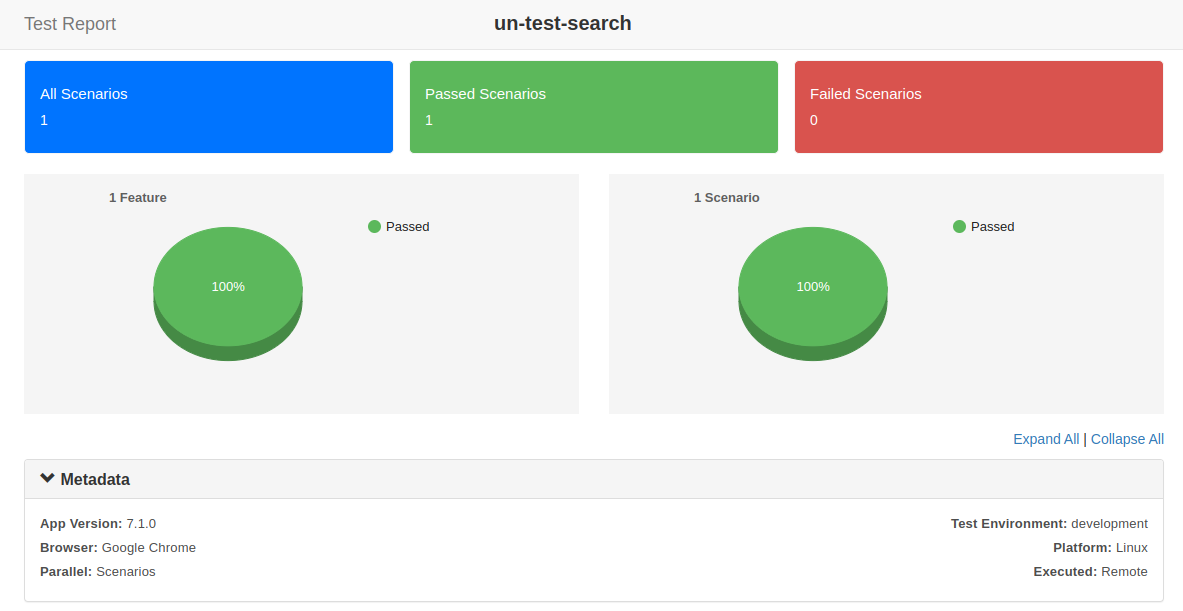
Display the results in the form of a report
You can see that all steps have been completed successfully


Learn more about Step Definitions in Webship-js
Visit the documentation site:- https://webship.co/docs





