Webship JS supports the Drupal CMS using the Cucumber UI module, and here we will explain how to install this module on your site. You can use Composer to install it and then enable and configure it in your terminal. Alternatively, you can follow the interactive web-based Bash command provided below.
Given that a Drupal 10 website was installed in the "/var/www/html/test/drupal10" directory, using the Drupal Recommended Project.
Change the directory in the terminal to the project:
cd /var/www/html/test/drupal10
1. From the terminal run the interactive command
Here's the command you can copy and paste to run it in the terminal:
bash <(wget -O - https://raw.githubusercontent.com/webship/wbash/v1/cucumber_ui/drupal10.sh)This command will download Cucumber UI and run the shell script from the given URL, which will automate the installation and configuration of Cucumber UI on your Drupal 10 site.
During the installation or configuration process, there may be some interactions that require your input. If you are satisfied with the default suggestion, you can simply press the "Enter" key to proceed with that option. This is a common practice in command-line interfaces where default values are provided as suggestions and can be accepted by hitting the "Enter" key.
Full local project path (/var/www/html/test/drupal10):
Project machine name (drupal10):
# set your browser site path
Project base testing url (http://192.xxx.x.xxx/drupal10/web) : http://localhost/test/drupal10/web
Selenium Host domain (127.0.0.1:4444/wd/hub):
Run the following command to change the access mode and ownership for directories and files:
sudo chmod 775 -R . ; sudo chown www-data:$USER -R . ;
2. Enable the Cucumber UI module
Run ./bin/drush pm:install cucumber_ui in the terminal or from the user interface.
3. Navigate to Configuration -> Cucumber UI -> Settings
a. Make sure the full path to your project for the Cucumber UI configuration directory path field has the following value /var/www/html/test/drupal10.
b. Make sure that the nightwatch.conf.js file is at the root of the project ./nightwatch.conf.js.
Or if you want to change the file place, just add a new path for the nightwatch.conf.js file in the field.
c. Make sure that the features directory has a full path /var/www/html/test/drupal10/tests/features.
Or if you want to change the features directory place, just add a new path.
d. Make sure that the Enable HTML report format is checked if you want to export a report, and that the full path for the reports directory /var/www/html/test/drupal10/tests/reports.
Or if you want to change the reports exported place, just add a new path.
You can leave the HTML report format as a default value Bootstrap HTML formatter or change it to another simple report formatter (Cucumber-js HTML formatter, Foundation HTML formatter, or Simple HTML formatter).
e. Make sure that the Enable JSON report format is checked if you want to export a JSON report, and that the full path for the reports directory /var/www/html/test/drupal10/tests/reports.
Or if you want to change the reports exported place, just add a new path.
f. Make sure the full path for the logs directory /var/www/html/test/drupal10/tests/logs.
g. Save configuration
4. Make sure that Chrome Driver is installed on your system
Install The Latest Chrome Driver
5. Make sure that Selenium is installed on your system before running Cucumber UI tests.
6. Navigate to Cucumber UI -> Configuration -> Create test
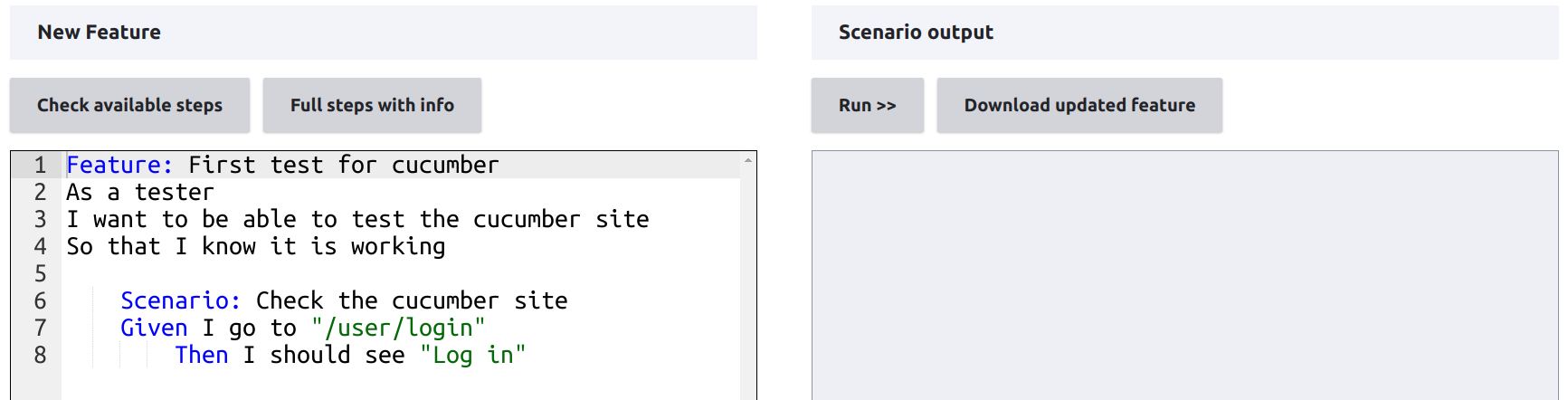
In the Feature area, you can write as many scenarios and step definitions as you need for your test.

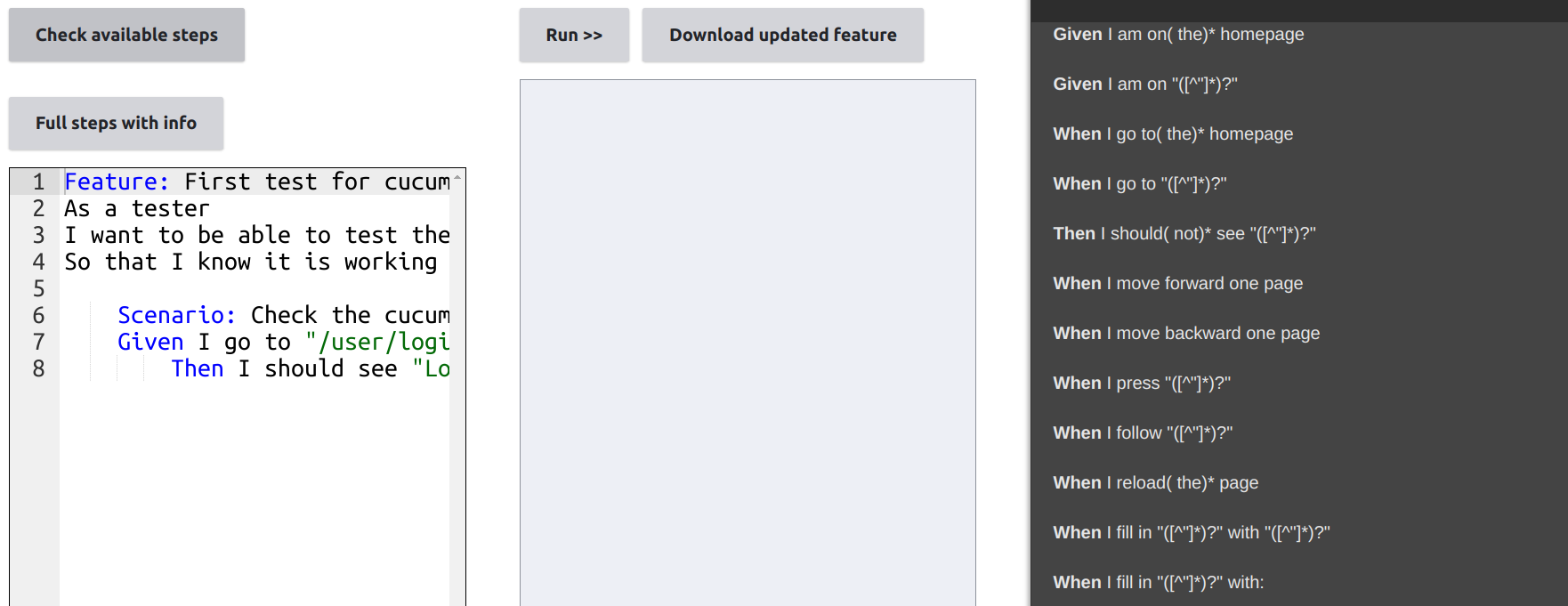
To facilitate the process of writing steps, the module displays a list of step definitions clearly and concisely when the Check available steps button is pressed.

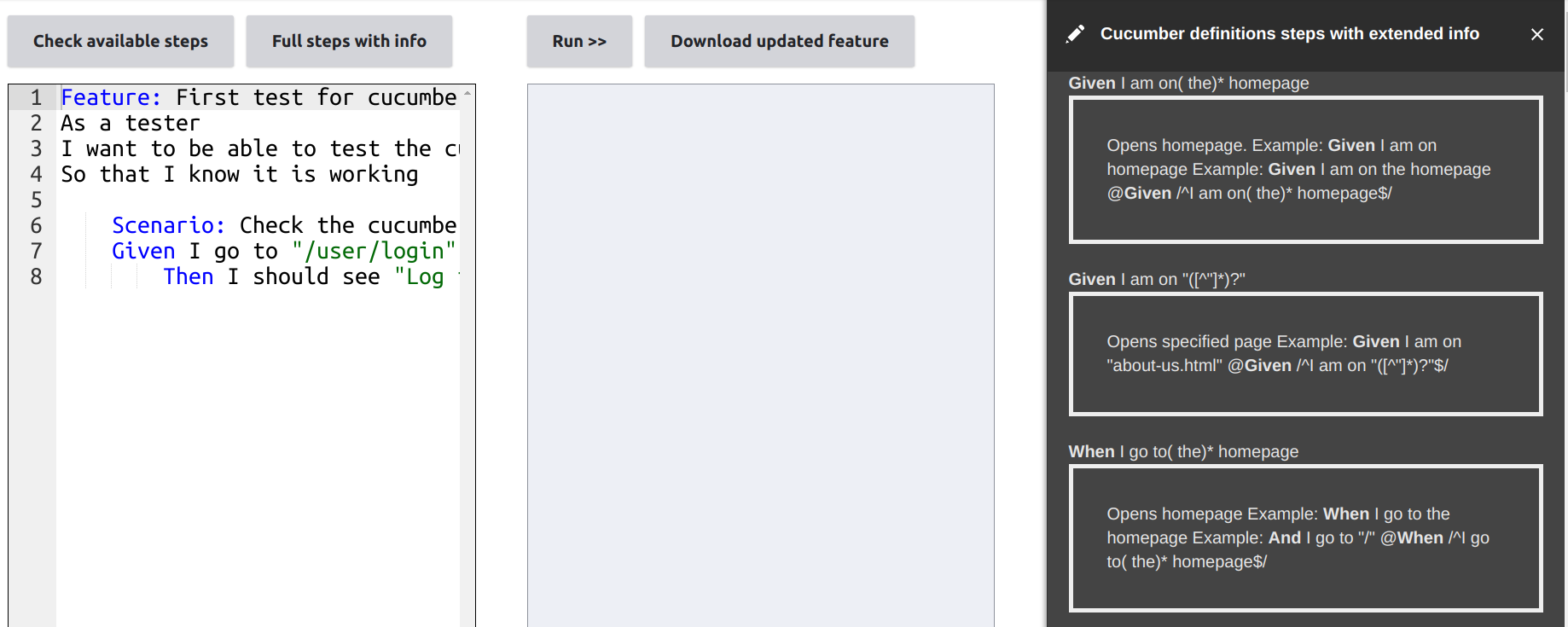
And for more information and examples about step definitions press Full steps with info button.

* Create a new user with username "John Smith" and password "1234$$" just for the test
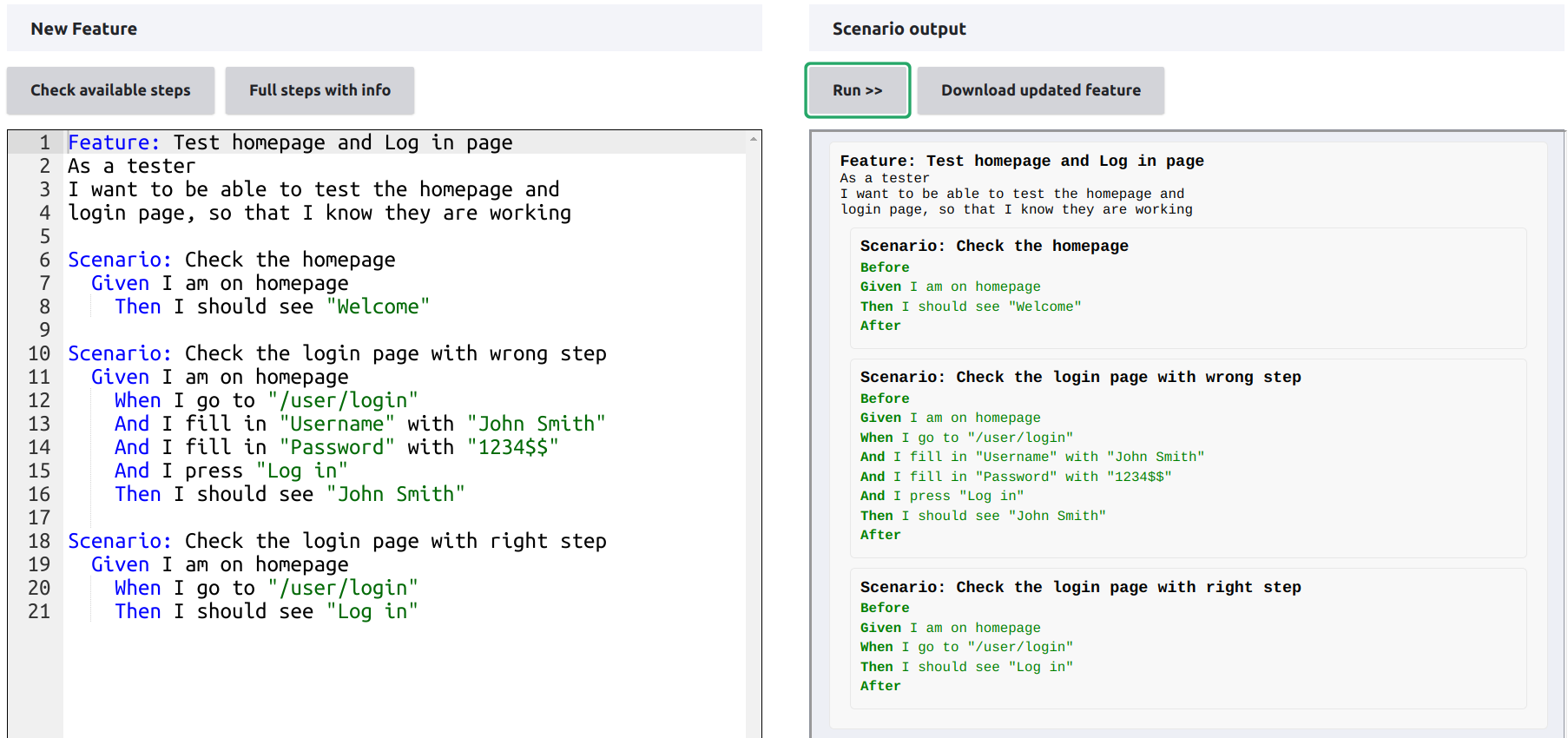
Enhance the existing default testing feature to incorporate a higher level of complexity, enabling the generation of more distinct and comprehensive reports.
Feature: Test homepage and Log in page
As a tester
I want to be able to test the homepage and
login page, so that I know they are working
Scenario: Check the homepage
Given I am on homepage
Then I should see "Welcome"
Scenario: Check the login page with wrong step
Given I am on homepage
When I go to "/user/login"
And I fill in "Username" with "John Smith"
And I fill in "Password" with "1234$$"
And I press "Log in"
Then I should see "John Smith"
Scenario: Check the login page with right step
Given I am on homepage
When I go to "/user/login"
Then I should see "Log in"
7. Run and Export Reports
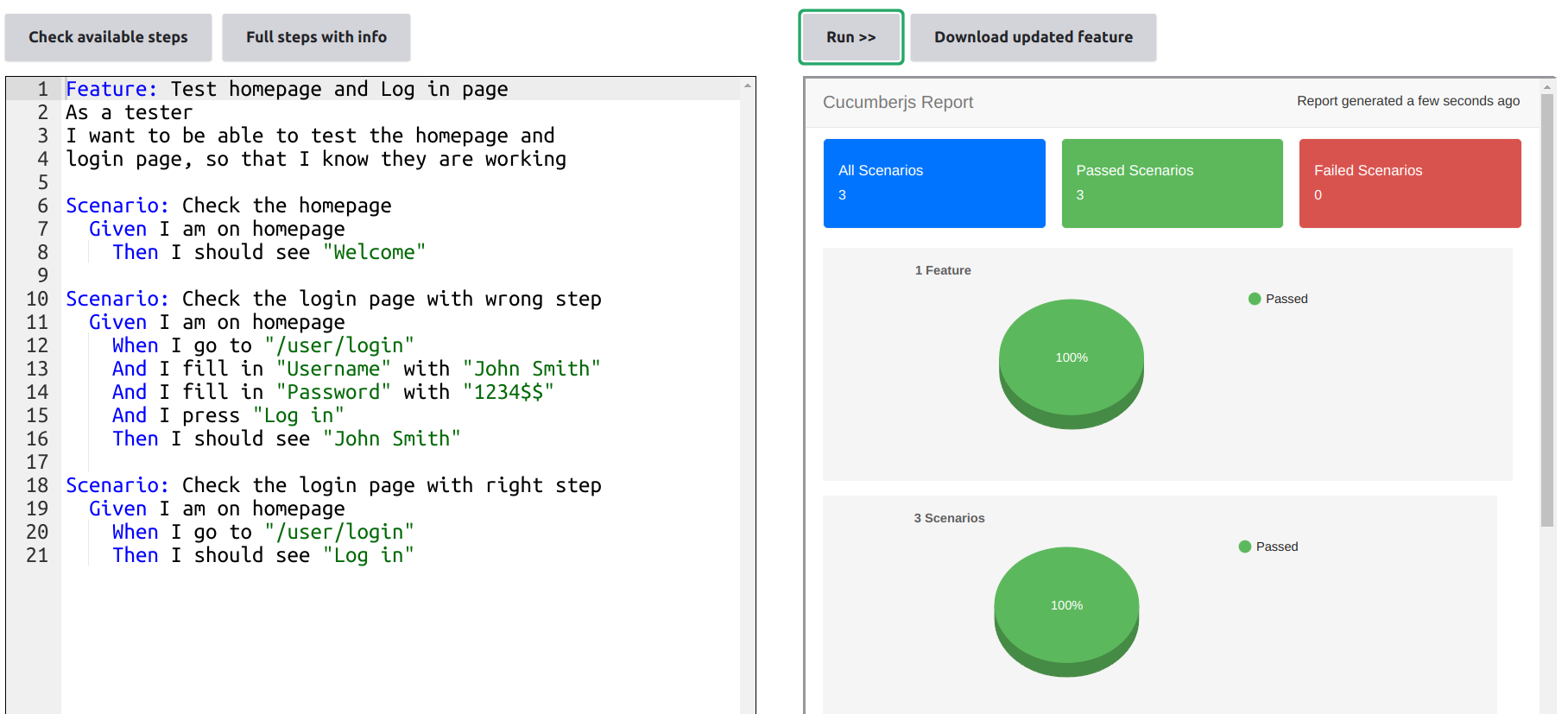
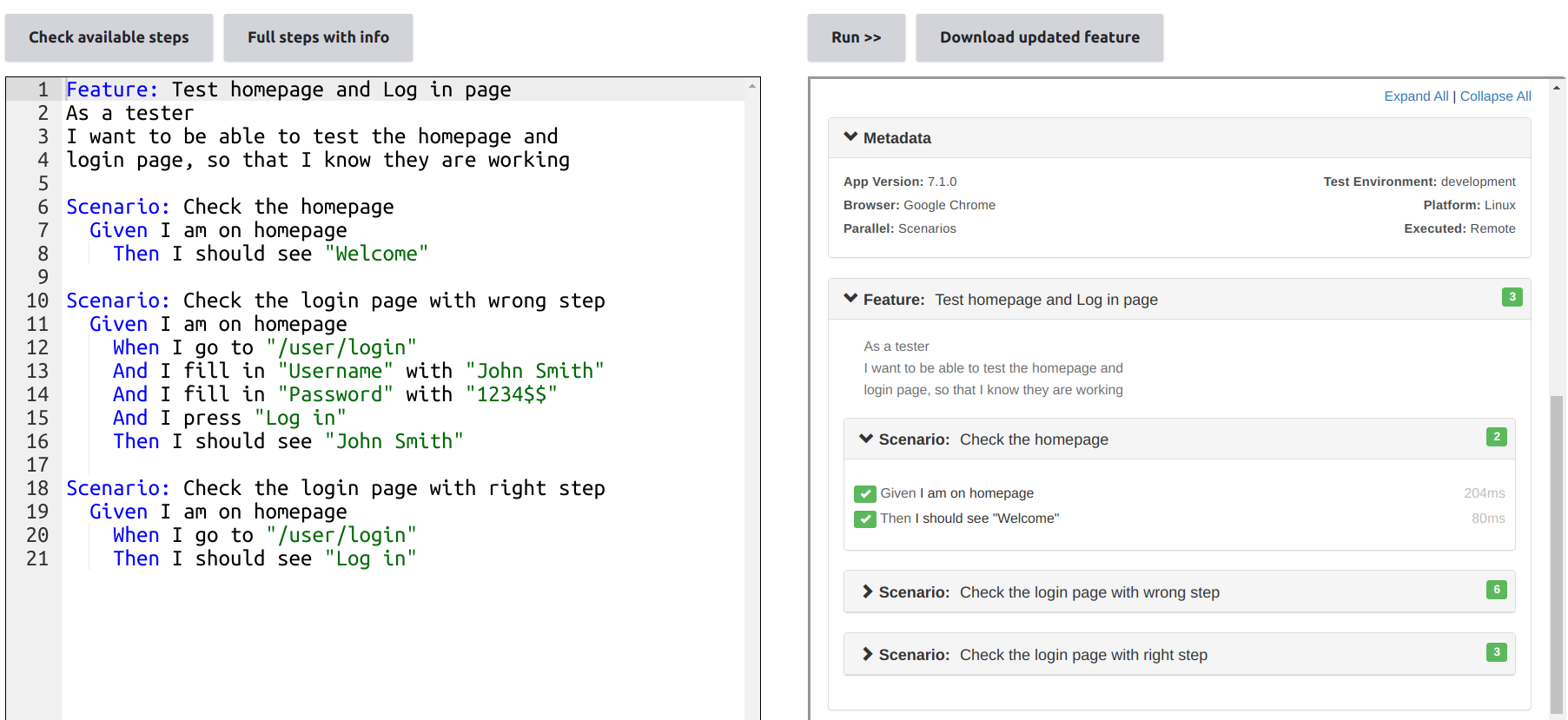
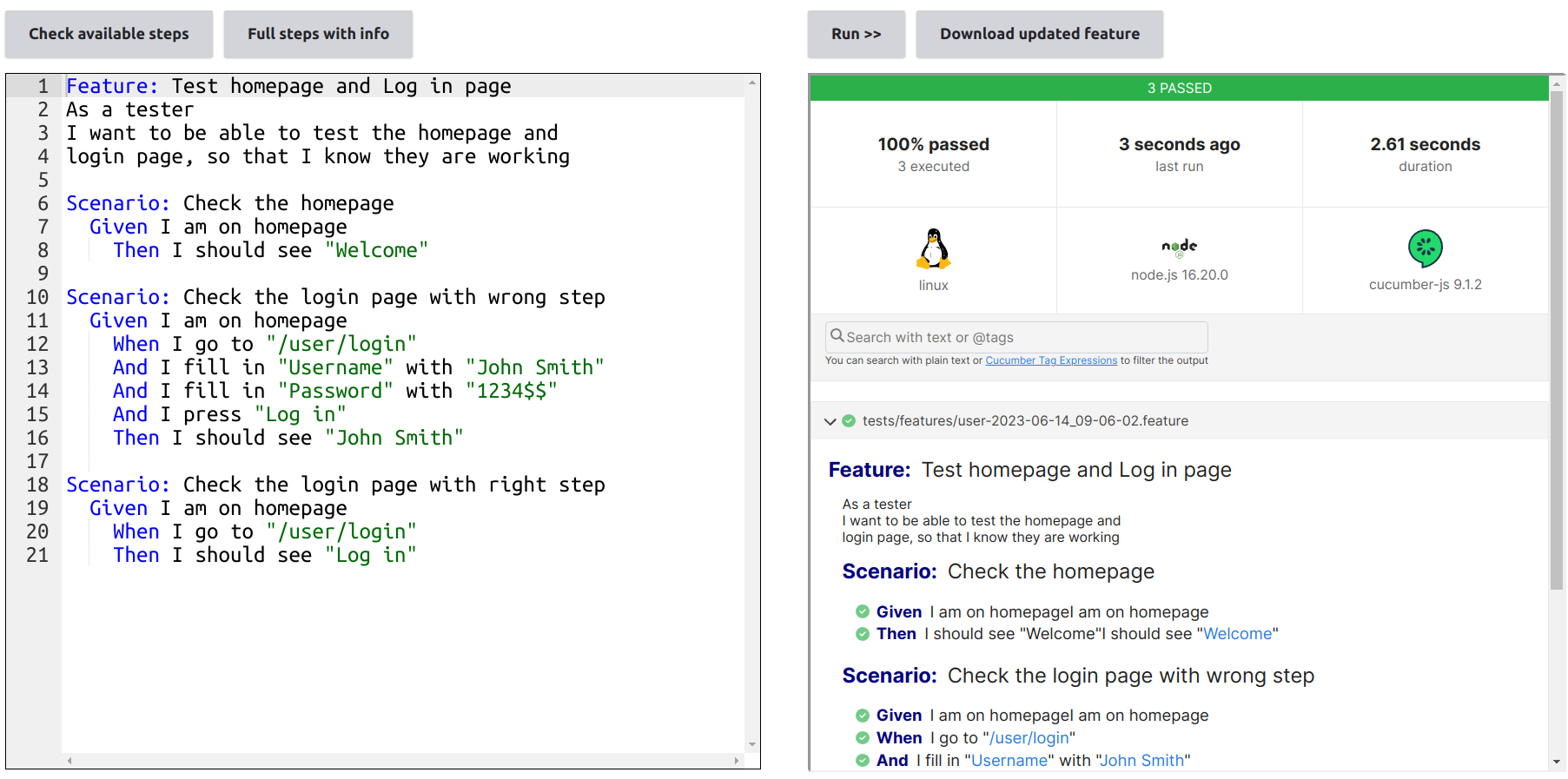
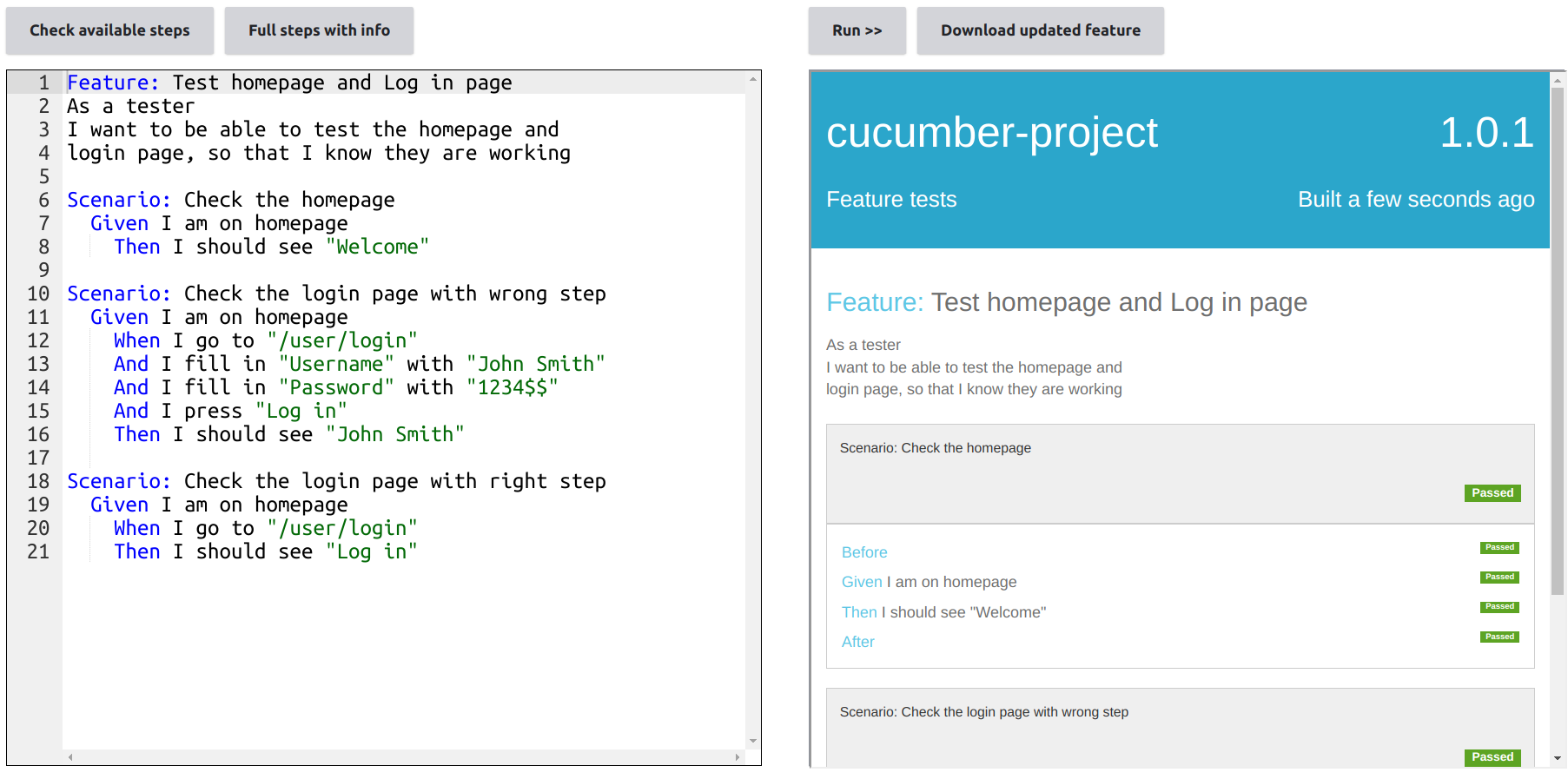
Click Run >> to activate automated testing for the step definitions written in the left-side text area to show the report in the right-side area.
Test HTML report format
- Bootstrap HTML Report


- Cucumberjs HTML Report

- Foundation HTML Report

- Simple HTML Report